
找别人刷网课会不会被学校发现?大学生代看网课有没有风险?
本文将为大家深度解析刷网课有没有被学校发现的可能性以及其他风险性!首先代刷网课肯定是不符合校规的,大部分学校学生处都会抽查此类情况,抽查主要就是期末考试,线下课程内容点名抽查,以及线上数据是否异常等等!例如有些课程是要求人脸验证,而你如果找别人代刷,那么系统一下就能识别出并非是你的人脸,或许网课学习系统会封号一小时,也有可能信息直接发送到

本文将为大家深度解析刷网课有没有被学校发现的可能性以及其他风险性!首先代刷网课肯定是不符合校规的,大部分学校学生处都会抽查此类情况,抽查主要就是期末考试,线下课程内容点名抽查,以及线上数据是否异常等等!例如有些课程是要求人脸验证,而你如果找别人代刷,那么系统一下就能识别出并非是你的人脸,或许网课学习系统会封号一小时,也有可能信息直接发送到

今天补发一个六月份给朋友做的一个vue+百度地图的微教程,这个教程本来是做在我的有道云笔记上的,今天特意去我有道云上搜出来这篇教程,让大家能够更轻松的写出地图相关功能!此教程我主要教vue-baidu-map这个插件的使用,然后会补充一下百度地图原生api的用法地图相关介绍:生活中哪里会用到地图最常见的:手机导航、车载导航、外卖app、同

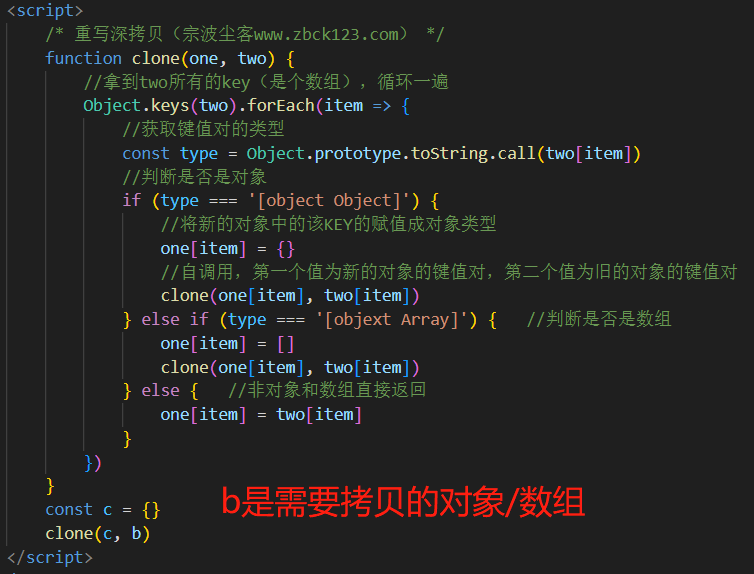
什么是深拷贝/深复制?什么是浅拷贝/浅复制?本文将针对深浅拷贝这道常见面试题呈现深浅拷贝的理解,以及深浅拷贝的方法归类。将呈现多种深浅拷贝的方法,包括手写递归深拷贝!javascript深浅拷贝的方式,以及什么是浅拷贝,什么是深拷贝!手写递归如何实现深拷贝?

我将以代码配合理论讲解一下个人对数据驱动思想应用在项目实际中的效果。数据驱动视图的开发思想,数据驱动视图的原理,以代码的形式展现vue3数据驱动视图的业务实现!(案例就不单独写了,是从小demo里拆出来的代码,大家理解思路就行,不用太在乎代码。代码用的naiveui组件,不会这个组件的别看template,否则会看懵的)MVVM模式(vu

用CSS写车轮向前滚动的效果,需要用到transform的偏移和旋转效果;需要用到translate和rotate车轮向前滚动的效果演示图:车轮向前滚动的代码 ①这里的边框是一个div,车轮是一个Img图片②给图片加一个hover属性(鼠标放上去出现效果)③给图片设置transform: translate(向右偏移距离) rotate(

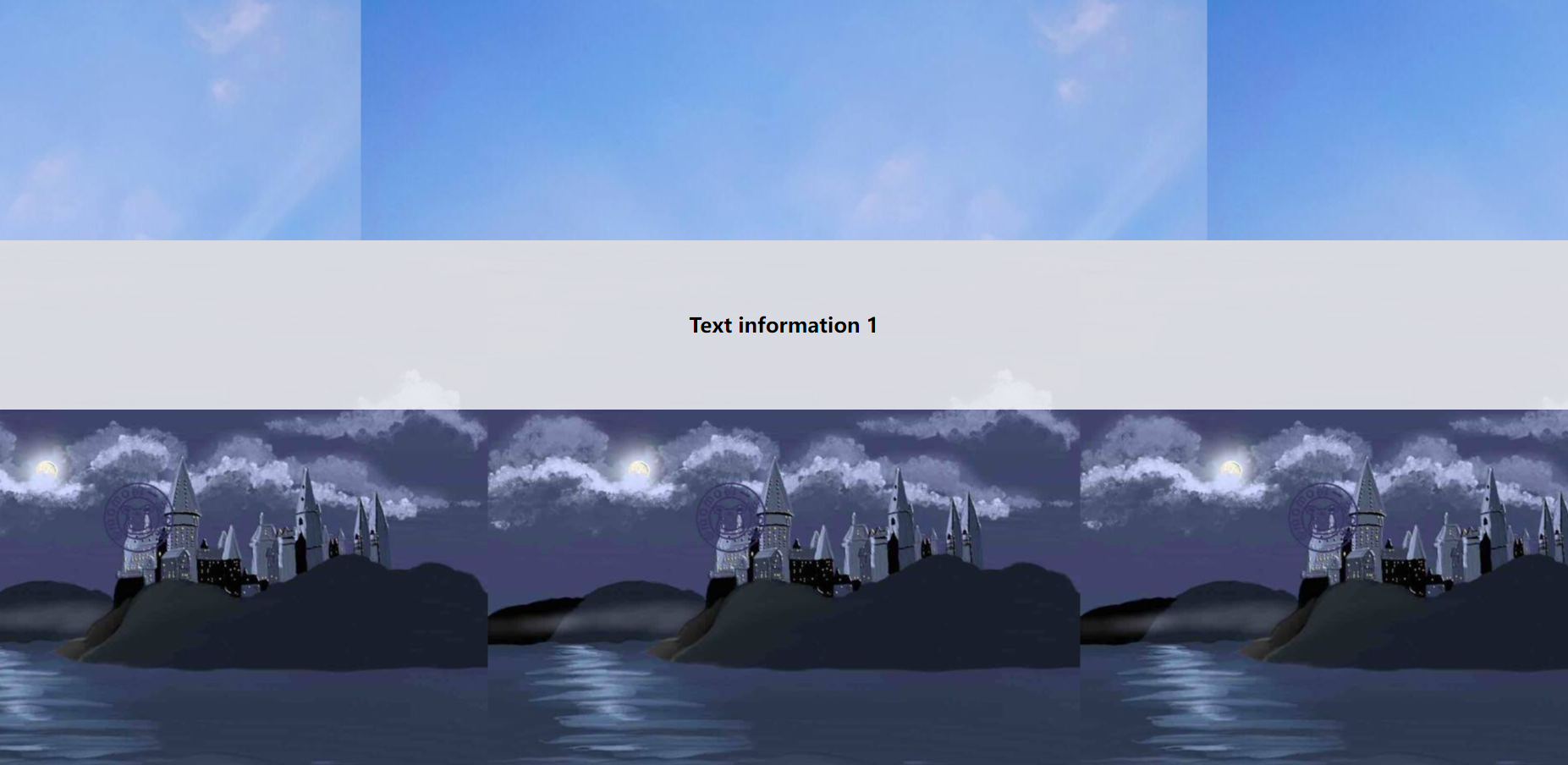
本文将教大家写背景切换效果,背景图位置不动,鼠标上下滑动切换背景图片;①这里需要设置三个同级div标签②需要给所有div浏览器width宽度,就是100%,给一个固定的高度height③需要给所有div一个背景图片(背景图需要上下左手都是center),并设置fixed固定定位④上下滑动鼠标即可

当我们需要给盒子实现鼠标放上去出现边框代码时,很有可能内容会出现BUG。鼠标放上去hover时,border加1px像素边框效果出现BUG,盒子内容会闪动偏移解决办法!鼠标放上去添加border代码实现。①先给要出现边框的盒子添加一个边框,将边框颜色设置为透明色transparent②然后将需要hover的元素设置hover③设置hove

本文将介绍盒子水平居中和垂直居中的几种方式!水平居中的方法:①给需要水平居中的元素加margin:0 auto;使得左右外边距自适应效果图:代码:CSS代码,用选择器给需要水平居中的元素加(常用于盒子居中,盒子显示类型为block)width: 200px; height: 200px; &nbs

本文将演示如何使用HTML和CSS来对表格进行操作,实现表格细线的方式;方法一:在table表格上加cellspacing="0",使表格线内折叠;方法二:在表格上加rules="all";在CSS里添加border-collapse:collapse;

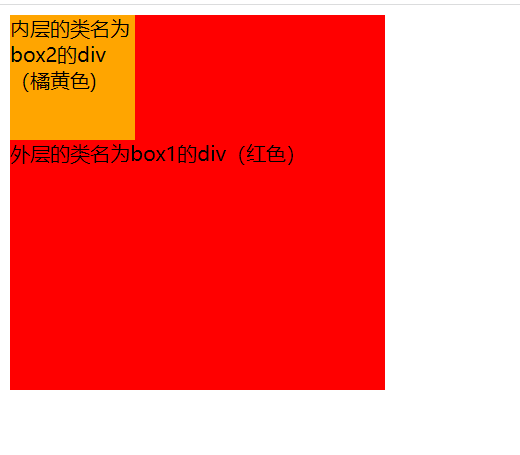
演示margin外边距塌陷产生时,如何解决外边距塌陷,并列举出常用的解决margin外边距塌陷的办法;什么情况下会产生margin外边距塌陷:在两个div嵌套时,里面的div设置了margin-top外边距时,会产生异常图片和代码演示:未设置margin-top时未设置margin-top时的代码

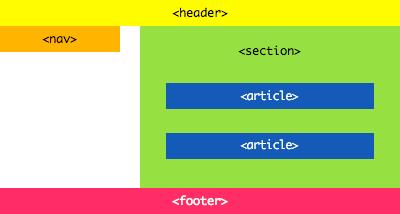
本文来源:html5移动端web开发实战详解 一书中p49页文章编辑:宗波尘客www.zbck123.com 宗九尘主导航区:<nav>,页面内或者页面间重要的导航本身是否有完整含义:<article>,新闻、博客、论坛帖子、文章评论、边栏控件等等,必须有标题可否独立存在于上下文:<aside>,边栏(

文章来源:宗波尘客www.zbck123.com代码演示:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title<

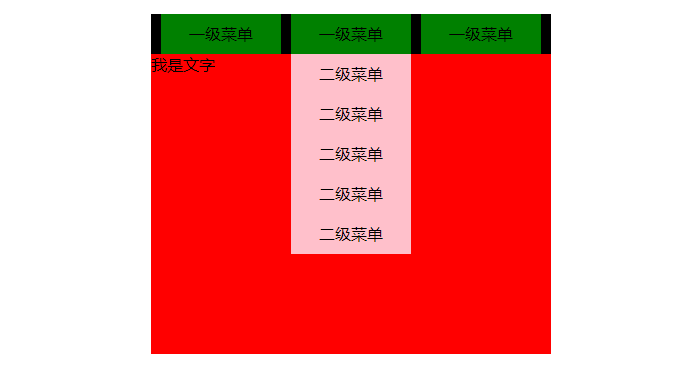
图片演示:

图片演示:鼠标放再那张图片上,就出现哪张图片,并且又动画过度效果代码演示:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>T

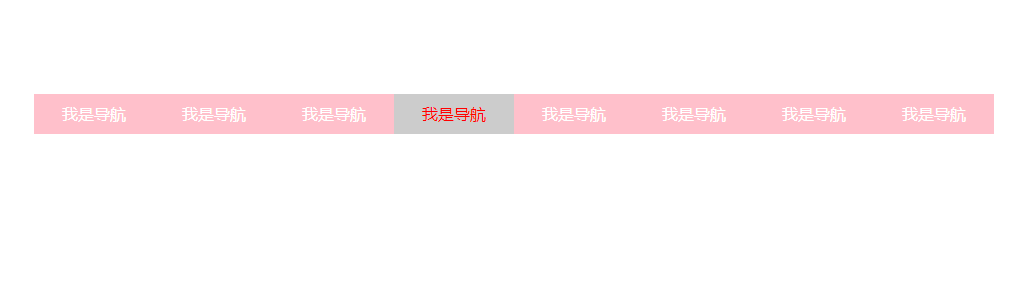
文章主要内容是讲述a标签的四种状态,并以导航条方式为大家代码实战演示,告诉大家如何利用css来修改a标签的四种样式,四种样式:①默认状态默认颜色②鼠标按下的颜色③鼠标悬停的颜色④鼠标点击浏览之后的颜色,并讲述下划线如何去掉,导航条排版等等下面是效果图展示:

文章来源文章来自宗波尘客,网站域名: www.zbck123.com

本文是在html5代码,内容系仿写百度,现在附上代码和效果图,仅供初学者学习参观
