
找别人刷网课会不会被学校发现?大学生代看网课有没有风险?
本文将为大家深度解析刷网课有没有被学校发现的可能性以及其他风险性!首先代刷网课肯定是不符合校规的,大部分学校学生处都会抽查此类情况,抽查主要就是期末考试,线下课程内容点名抽查,以及线上数据是否异常等等!例如有些课程是要求人脸验证,而你如果找别人代刷,那么系统一下就能识别出并非是你的人脸,或许网课学习系统会封号一小时,也有可能信息直接发送到

本文将为大家深度解析刷网课有没有被学校发现的可能性以及其他风险性!首先代刷网课肯定是不符合校规的,大部分学校学生处都会抽查此类情况,抽查主要就是期末考试,线下课程内容点名抽查,以及线上数据是否异常等等!例如有些课程是要求人脸验证,而你如果找别人代刷,那么系统一下就能识别出并非是你的人脸,或许网课学习系统会封号一小时,也有可能信息直接发送到

今天补发一个六月份给朋友做的一个vue+百度地图的微教程,这个教程本来是做在我的有道云笔记上的,今天特意去我有道云上搜出来这篇教程,让大家能够更轻松的写出地图相关功能!此教程我主要教vue-baidu-map这个插件的使用,然后会补充一下百度地图原生api的用法地图相关介绍:生活中哪里会用到地图最常见的:手机导航、车载导航、外卖app、同

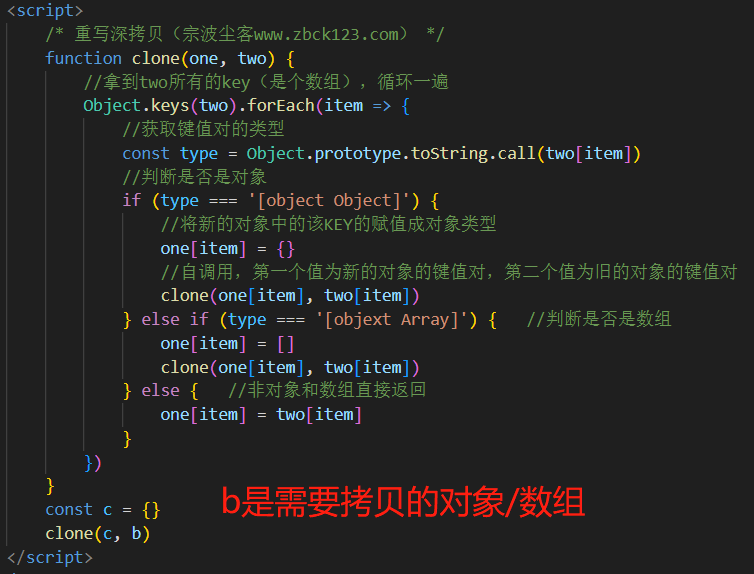
什么是深拷贝/深复制?什么是浅拷贝/浅复制?本文将针对深浅拷贝这道常见面试题呈现深浅拷贝的理解,以及深浅拷贝的方法归类。将呈现多种深浅拷贝的方法,包括手写递归深拷贝!javascript深浅拷贝的方式,以及什么是浅拷贝,什么是深拷贝!手写递归如何实现深拷贝?

请记住投稿邮箱是:203239351@qq.com 注册联系QQ203239351前言:今天给大家实现一下网站首页开发四,做网站首页内容部分的第四个内容,专业技能这一内容! 首页内容四功能:1、布局2、插入图片3、文字排版代码实现:<!DOCTYPE html> <html lang="en"&

请记住投稿邮箱是:203239351@qq.com 注册联系QQ203239351前言:今天给大家实现一下网站首页开发三,做网站首页内容部分的第三个内容,做文章信息页面,页面要求是一个菜单,一个列表页面,点击菜单中的任何一个a标签,在当前页面列表页面处跳转信息,显示文章列表!其中包含了一个很重要的技术,html网页经常会遇到那种点击菜

请记住投稿邮箱是:203239351@qq.com 注册联系QQ203239351前言:今天给大家实现一下网站首页开发二,做网站首页内容部分的第二个内容,做个人简介基本信息列的内容 首页内容二功能:1、添加背景颜色2、table表格布局代码实现:<!DOCTYPE html> <html lang="en

请记住投稿邮箱是:203239351@qq.com 注册联系QQ203239351前言:今天给大家实现一下网站首页开发一,做一个大封面,上面标题为刘翔-个人简介 悬浮右侧导航栏功能:1、盒子设置伸缩布局2、添加背景图片3、做跳转锚点代码实现:<!DOCTYPE html> <html lang="en&q

请记住投稿邮箱是:203239351@qq.com 注册联系QQ203239351前言:今天做一个网站首页右侧导航栏开发,由于是纯html+css写的,没有添加js效果,所以只有初略功能,没有那么细致,仅供大家参考!个人简介网站项目实战开发(右侧悬浮导航栏代码实现) 悬浮右侧导航栏功能:1、div盒子不随网页滚动而滚动(浮动)2、ul

请记住投稿邮箱是:203239351@qq.com 注册联系QQ203239351前言:今天再做一个底部开发,全称叫“网页底部信息开发”,底部信息有网站备案,网站版权以及网站描述等等,另外还在底部右侧添加了微信二维码。个人简介网站项目实战开发(底部/尾部代码实现) 顶部功能:1、底部布局2、底部左侧文字实现,底部右侧图片实现代码实现:

请记住投稿邮箱是:203239351@qq.com 注册联系QQ203239351前言:今天做头部开发,也就是所谓的顶部开发,网站布局规划好以后,接下来就是对网站首页顶部的布局实现。个人简介网站项目实战开发(顶部/头部代码实现) 顶部功能:1、顶部浮动(浮动布局,左右浮动)2、顶部分成两个板块,一个是顶部的上面部分,一个是顶部的下面

请记住投稿邮箱是:203239351@qq.com 注册联系QQ203239351前言:以前做网站布局一般使用table表格来做,后来当div出现以后,布局逐渐变成了div,由于css的用户数量非常多,现在百分之95以上的网站都是使用div+css的布局方式。div是什么呢?今天顺便给大家介绍一下div是什么!项目说明:本项目是做一个

请记住投稿邮箱是:203239351@qq.com 注册联系QQ203239351前言:网站开发其实包含了许多内容,特别是独立开发,一个大型网站项目需要做的流程许多。首先需要市场调研,然后给出市场评估,然后交由项目部负责,项目部需要进行研究讨论,并做一个初步简单规划,然后再讨论并做一个详细规划(包括网站功能、结构、数据库等等),然后需