javascript(JS)代码怎么做点击出现弹框按钮?宗波尘客(www.zbck123.com)-宗九尘博客
web前端常用的javascript(JS)代码中,获取并输出某个标签中的内容属于JS的基础部分,但也是常常会用到的地方。JavaScript是直译式脚本语言,是一种动态类型,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
javascript(JS)代码怎么做点击出现弹框按钮?宗波尘客(www.zbck123.com)-宗九尘博客
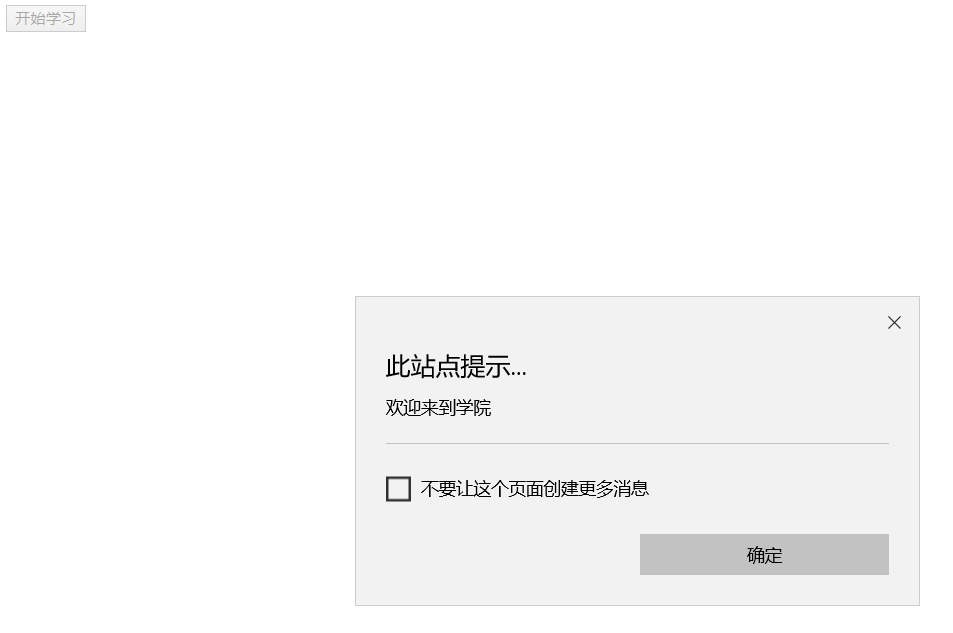
代码演示图:

javascript(JS)代码怎么做点击出现弹框按钮?宗波尘客(www.zbck123.com)-宗九尘博客
javascript(JS)代码怎么做点击出现弹框按钮?宗波尘客(www.zbck123.com)-宗九尘博客
代码实现:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>T宗波尘客(www.zbck123.com)-宗九尘博客</title>
</head>
<body>
<button onclick="alert('欢迎来到学院')">开始学习</button>
<script type="text/javascript">
var child = document.createElement("p");
child.innerHTML="hello word";
document.getElementById("h5").style.color="red";
document.getElementById("h5").appendChild(child);
</script>
</body>
</html>javascript(JS)代码怎么做点击出现弹框按钮?宗波尘客(www.zbck123.com)-宗九尘博客





