
找别人刷网课会不会被学校发现?大学生代看网课有没有风险?
本文将为大家深度解析刷网课有没有被学校发现的可能性以及其他风险性!首先代刷网课肯定是不符合校规的,大部分学校学生处都会抽查此类情况,抽查主要就是期末考试,线下课程内容点名抽查,以及线上数据是否异常等等!例如有些课程是要求人脸验证,而你如果找别人代刷,那么系统一下就能识别出并非是你的人脸,或许网课学习系统会封号一小时,也有可能信息直接发送到

本文将为大家深度解析刷网课有没有被学校发现的可能性以及其他风险性!首先代刷网课肯定是不符合校规的,大部分学校学生处都会抽查此类情况,抽查主要就是期末考试,线下课程内容点名抽查,以及线上数据是否异常等等!例如有些课程是要求人脸验证,而你如果找别人代刷,那么系统一下就能识别出并非是你的人脸,或许网课学习系统会封号一小时,也有可能信息直接发送到

今天补发一个六月份给朋友做的一个vue+百度地图的微教程,这个教程本来是做在我的有道云笔记上的,今天特意去我有道云上搜出来这篇教程,让大家能够更轻松的写出地图相关功能!此教程我主要教vue-baidu-map这个插件的使用,然后会补充一下百度地图原生api的用法地图相关介绍:生活中哪里会用到地图最常见的:手机导航、车载导航、外卖app、同

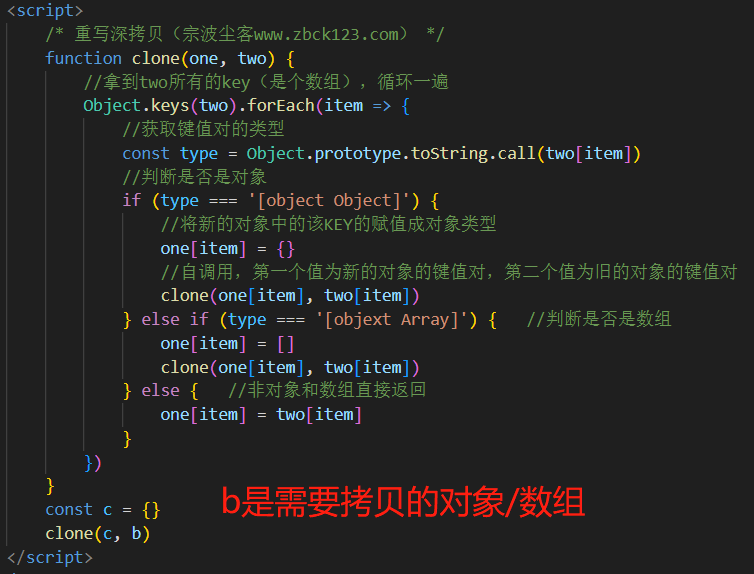
什么是深拷贝/深复制?什么是浅拷贝/浅复制?本文将针对深浅拷贝这道常见面试题呈现深浅拷贝的理解,以及深浅拷贝的方法归类。将呈现多种深浅拷贝的方法,包括手写递归深拷贝!javascript深浅拷贝的方式,以及什么是浅拷贝,什么是深拷贝!手写递归如何实现深拷贝?

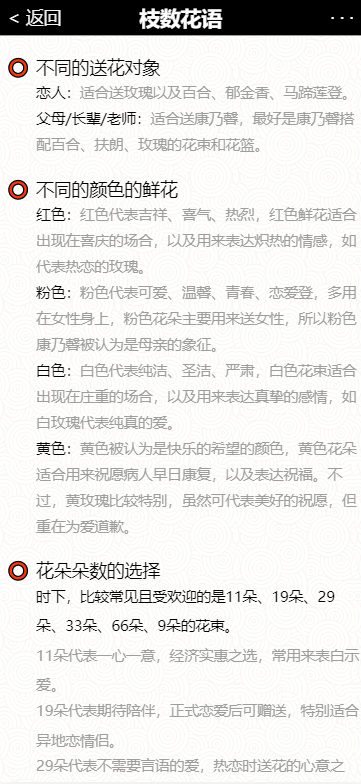
项目实战,代码分享,文字排版代码。h5移动端开发UI原图代码展示:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>枝数花语&

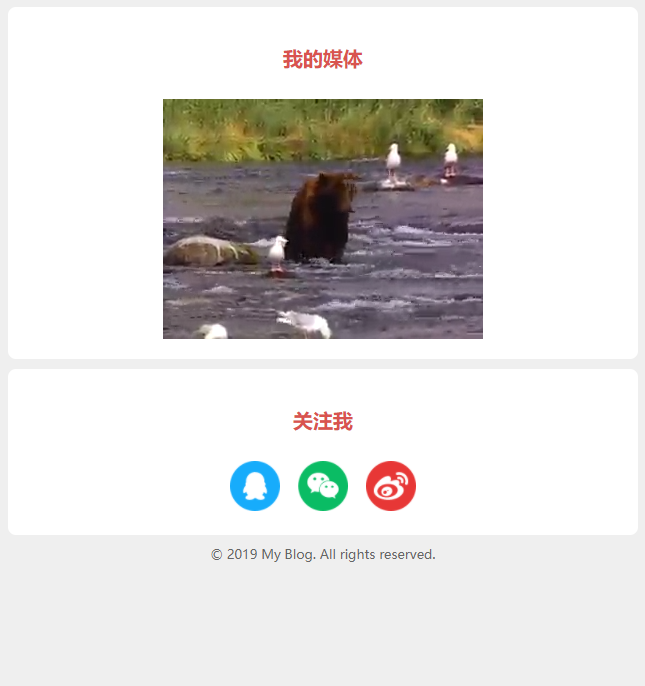
这篇文章同时写两个板块的代码,一个板块是我的媒体,另一个板块是关注我下面直接上“我的媒体”、“关注我”效果图代码双手奉上:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"

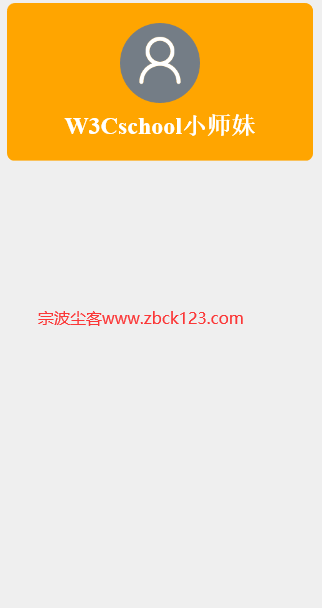
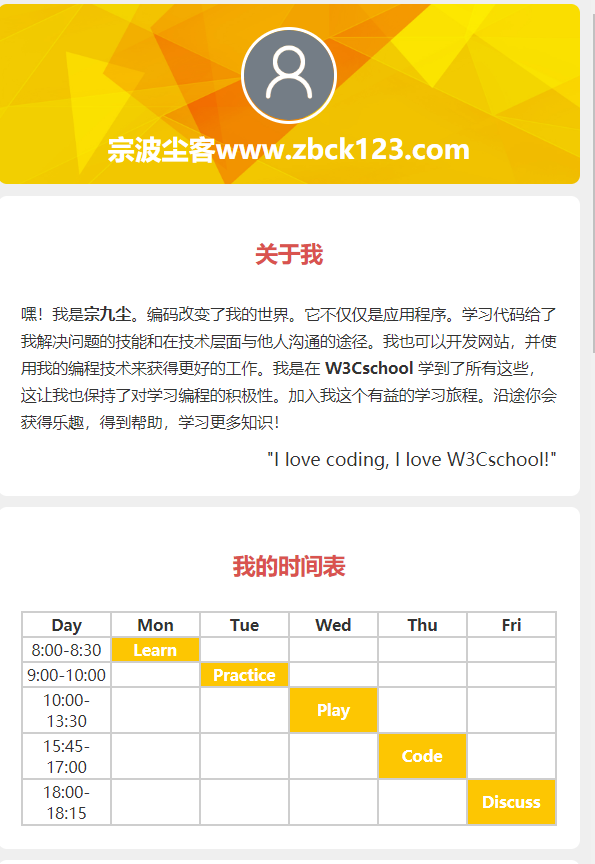
html5新增的标签中包括了header标签header标签的作用是申明这是头部,并无其他实际效果,仅是语义申明的意义顶部是最简单的,因为只需要设置一个头像,一个背景颜色或者图片,其他内容的和其他版块设置方法是一样的。废话不多说,先上图为敬:手机端效果图PC端效果图顶部的头像我们直接采用原代码的图片(原代码是来自W3C,所以图片我们保留依

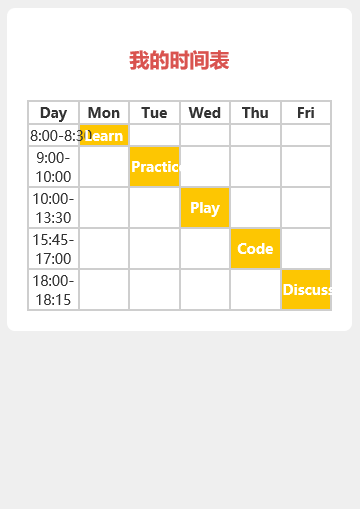
怎么写html5移动端个人博客网站首页我的时间表板块代码(开发教程)时间表用table表格来做,做成一个日历的样子!手机端演示图:PC电脑端演示图:代码:<!DOCTYPE html> <html> <head> <meta charset="utf-8">

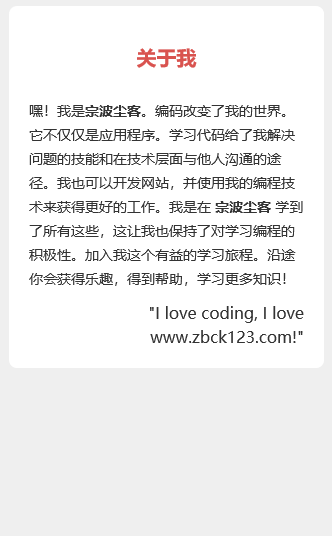
这篇文章是写这个单页博客的关于我模板开发!先上效果图:上面是移动端效果图,下面放出PC端效果图下面我们放出代码:<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>关于

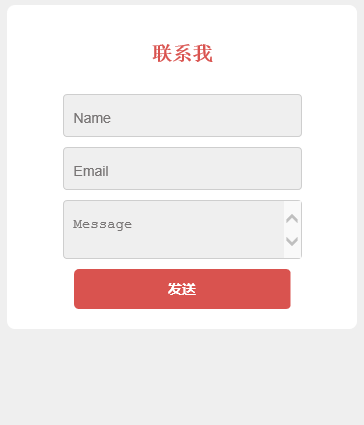
本文是针对怎么写html5移动端个人博客网站首页联系我板块代码的开发教程成品演示图:拉伸后的演示图:代码:<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>我的博客&

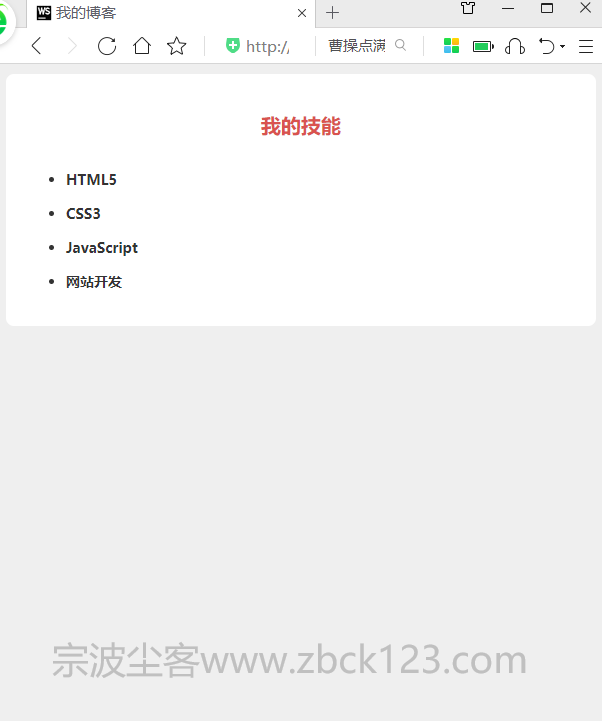
宗波尘客是宗九尘个人博客,用于分享学习经验、个人笔记。分享:web前端开发,网站后端,php代码,html+css,网站运营个人博客网站我的技能板块开发:接上篇文章(html5手机端个人博客网站首页单页开发教程),我们依然用w3c出的一个小案例来做教程,教程简单易学,只要稍微有点前端基础的同学都能看得懂,如果没有前端基础的同学可以自行百度

个人博客网站页面开发:本套源码来自W3C,我们仅是借用来讲解,并非代码原创者!我们做的是手机端的,用的是html5+css3,大家在复制代码运行时,建议选择手机运行,或者调节浏览器大小至手机大小。本次发布的代码为演示代码,是成品,后面后发布四个单独文章来详细介绍四个模块代码的写法。四个模块主是“关于我模块”、“我的技能模块”、“我的时间表

请记住投稿邮箱是:203239351@qq.com 注册联系QQ203239351前言:几乎每一种编程语言都可以编写链接数据库并输出数据库中内容的功能,而php代码链接数据库并以表格形式输出数据库中的数据功能是相对常用的,在web前端中更是使用量非常大的。今天来介绍一下php代码链接数据库并以表格形式输出数据库中的数据功能如何书写图展

请记住投稿邮箱是:203239351@qq.com 注册联系QQ203239351php判断文件是否存在|处理文件大小|文件下载|读取一个字符等功能函数代码判断文件是否存在函数:<!DOCTYPE html> <html> <head> <meta charset

php代码写获取指定路径的目录和文件功能代码展示:<?php $dir = "phpfile"; $f1 = scandir($dir); $f2 = scandir($dir,1); if($f1==False){ echo "读取失败!"; } else {
php代码如何写关闭文件功能?|宗九尘博客关闭文件:<?php//bool fclose(resource $handle)//假设当前目录是C:\xampp\htdocs\dophp\chapter2, 目录中包含文件1.txt$handle = fopen("1.txt","w");if(
php代码更改当前目录功能|宗波尘客代码:<?phpecho getcwd()."<br>";//输出当前工作文件夹目录并拼接一个换行mkdir("./test/another1");//在chapter2目录中建立another目录chdir('../test1/anot

php代码写打开文件方法的功能php代码写打开文件方法的功能代码演示:<?php //resource fopen(string $filename,string $mode [,bool $use_include_path [, resource $context]]); //假设当前目录是C:\xampp\htdocs\do

php代码如何创建目录?创建文件夹?---宗波尘客php代码是有一个创建文件夹的功能代码:<?php if(mkdir("./test"));//在本php代码文件的目录创建与此代码文件同级的目录,名称为test echo "创建成功"; ?>