这篇文章是写这个单页博客的关于我模板开发!
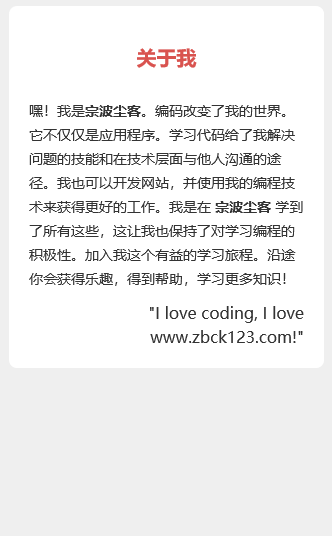
先上效果图:

上面是移动端效果图,下面放出PC端效果图

下面我们放出代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>关于我模块</title>
<style>
html {
margin: 0;
padding: 0;
}
body {
font-size: 14px;
color: #333;
background-color: #efefef;
padding: 10px;
margin: 0;
}
h2 {
font-size: 20px;
color: #d9534f;
text-align: center;
padding: 18px 0 18px 0;
margin: 0 0 10px 0;
}
p {
padding: 0;
margin: 0;
line-height: 24px;
}
.section {
background-color: #fff;
padding: 20px;
margin-bottom: 10px;
border-radius: 8px;
}
.quote {
font-size: 16px;
text-align: right;
margin-top: 10px;
}
</style>
</head>
<body>
<div class="section">
<h2><span>关于我</span></h2>
<p>嘿!我是<strong>宗波尘客</strong>。编码改变了我的世界。它不仅仅是应用程序。学习代码给了我解决问题的技能和在技术层面与他人沟通的途径。我也可以开发网站,并使用我的编程技术来获得更好的工作。我是在 <strong>宗波尘客</strong> 学到了所有这些,这让我也保持了对学习编程的积极性。加入我这个有益的学习旅程。沿途你会获得乐趣,得到帮助,学习更多知识!</p>
<p class="quote">"I love coding, I love www.zbck123.com!"</p>
</div>
</body>
</html>line-height是设置行高
其他标签或者属性都是一些常用属性,在之前的文章已经说明了哪些常用的文章意义。
这里需要特殊说明的是
I love coding, I love www.zbck123.com!
这句话有一个右对齐的属性,这里是怎么做的呢?首先用p标签来包裹这些需要修改的属性。其次赋予p标签一个class类名,然后用类名来控制其中的文字右对齐,用text-align文本对齐方式来设置right。




