当我们需要给盒子实现鼠标放上去出现边框代码时,很有可能内容会出现BUG。鼠标放上去hover时,border加1px像素边框效果出现BUG,盒子内容会闪动偏移解决办法!
鼠标放上去添加border代码实现:
先放正常问题代码做演示:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>
宗波尘客-鼠标放上去给盒子增加边框,盒子内容会改变的问题解决办法
</title>
<style>
* {
/* 开启盒模型的内减模式(不懂可以不用管) */
box-sizing: border-box;
}
.box {
/* 居中,不用管这行 */
margin: 100px auto;
width: 110px;
height: 110px;
background: url(./images/index.png) no-repeat center center;
}
.box:hover {
border: 1px solid red;
}
</style>
</head>
<body>
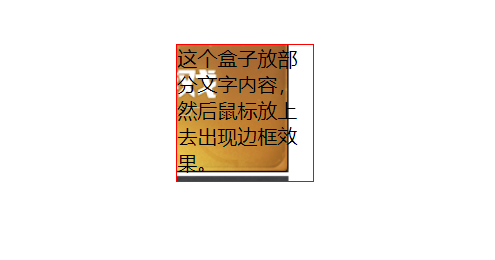
<div class="box">这个盒子放部分文字内容,然后鼠标放上去出现边框效果。</div>
</body>
</html>在此代码中,盒子宽度是固定的,当鼠标放上去时,会给盒子增加1px边框,因此会改变盒子原本大小,所以内容会出现移动(企业开发中,如果开启了内减模式,还有可能文字会换行,原因是内减会使盒子的宽度变小2xp,所以可能会影响到文字的换行问题)
添加边框正确代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>
宗波尘客-鼠标放上去给盒子增加边框,盒子内容会改变的问题解决办法
</title>
<style>
* {
/* 开启盒模型的内减模式(不懂可以不用管) */
box-sizing: border-box;
}
.box {
/* 居中,不用管这行 */
margin: 100px auto;
width: 110px;
height: 110px;
background: url(./images/index.png) no-repeat center center;
/* 在hover之前就先添加好边框,但是给边框设置一个透明色 */
border: 1px solid transparent;
}
.box:hover {
border-color: red;
}
</style>
</head>
<body>
<div class="box">这个盒子放部分文字内容,然后鼠标放上去出现边框效果。</div>
</body>
</html>解决办法是:
①先给要出现边框的盒子添加一个边框,将边框颜色设置为透明色transparent
②然后将需要hover的元素设置hover
③设置hover只改变边框颜色,border-color:red; 让鼠标放上去后,颜色显示出来




