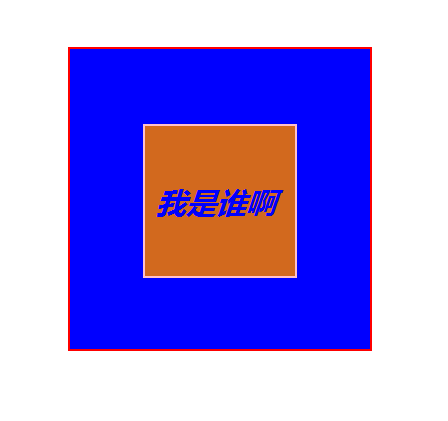
代码演示图:
div嵌套

代码演示:
html框架代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>宗波尘客www.zbck123.com</title> <link rel="stylesheet" href="zzz.css"> </head> <body> <div> <div> <p><strong><em>我是谁啊</em></strong></p> </div> </body> </html>
css样式代码
body{
padding: 100px;
}
.z1{
width:300px;
height:300px;
margin:0 auto;
color:blue;
background-color: blue;
border: 2px solid red;
box-sizing: border-box;
}
.z1>div{
width:150px;
height:150px;
margin:0 auto;
margin-top: 75px;
background-color: chocolate;
border: 2px solid pink;
box-sizing: border-box;
}
.z1>div:hover p{
color: red;
}
.z1 p{
text-align: center;
display: inline-block;
line-height: 150px;
font-size: 30px;
font-family: "微软雅黑";
}以上用到的技术有:
div盒子嵌套
p段落标签
strong加粗标签
em斜体标记
link的样式表外链
padding内边距
margin外边距
width宽
height高
color颜色
background-color背景颜色
border边框(以上代码使用的简写)
hover监听鼠标悬停
text-align文本居中
display: inline-block;转换类型的标签,把p转换成行内块级元素
font-size字体大小
line-height行高(注:行高等于盒子宽度则会使文字垂直居中)
font-family文字字体(字体要用引号 包起来)




