
找别人刷网课会不会被学校发现?大学生代看网课有没有风险?
本文将为大家深度解析刷网课有没有被学校发现的可能性以及其他风险性!首先代刷网课肯定是不符合校规的,大部分学校学生处都会抽查此类情况,抽查主要就是期末考试,线下课程内容点名抽查,以及线上数据是否异常等等!例如有些课程是要求人脸验证,而你如果找别人代刷,那么系统一下就能识别出并非是你的人脸,或许网课学习系统会封号一小时,也有可能信息直接发送到
给大家介绍一款挺不错的同城跑腿,校园跑腿平台小程序源码。强烈推荐给想做同城跑腿的人,以及大学生创业项目做校园服务的,可以用校园跑腿起步开头。废话不多说,直接上图展示:简约首页,还挺不错!有banner广告,有菜单栏入口,还有商家推荐

本文将为大家深度解析刷网课有没有被学校发现的可能性以及其他风险性!首先代刷网课肯定是不符合校规的,大部分学校学生处都会抽查此类情况,抽查主要就是期末考试,线下课程内容点名抽查,以及线上数据是否异常等等!例如有些课程是要求人脸验证,而你如果找别人代刷,那么系统一下就能识别出并非是你的人脸,或许网课学习系统会封号一小时,也有可能信息直接发送到

今天补发一个六月份给朋友做的一个vue+百度地图的微教程,这个教程本来是做在我的有道云笔记上的,今天特意去我有道云上搜出来这篇教程,让大家能够更轻松的写出地图相关功能!此教程我主要教vue-baidu-map这个插件的使用,然后会补充一下百度地图原生api的用法地图相关介绍:生活中哪里会用到地图最常见的:手机导航、车载导航、外卖app、同

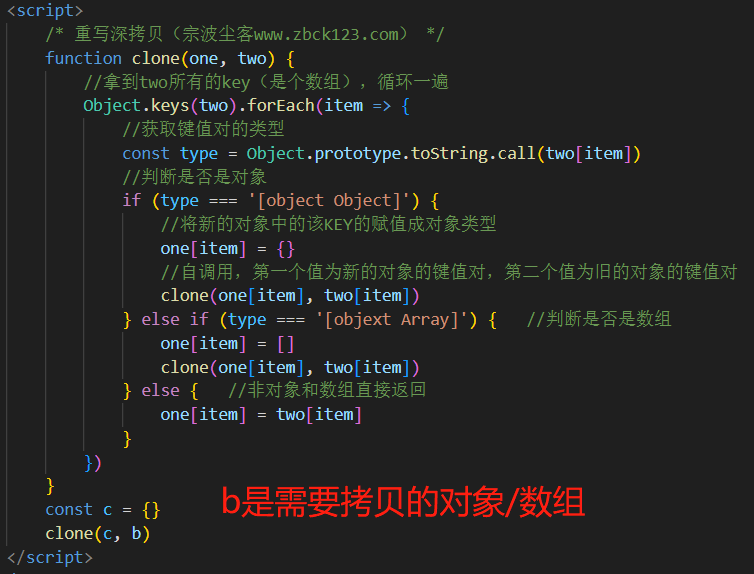
什么是深拷贝/深复制?什么是浅拷贝/浅复制?本文将针对深浅拷贝这道常见面试题呈现深浅拷贝的理解,以及深浅拷贝的方法归类。将呈现多种深浅拷贝的方法,包括手写递归深拷贝!javascript深浅拷贝的方式,以及什么是浅拷贝,什么是深拷贝!手写递归如何实现深拷贝?

今天补发一个针对搭配vue3框架的ui库之一,element-plusUI框架组件样式修改的问题。将在本文教大家多种修改element-plus组件样式的方式,让大家彻底避免使用组件难,element-plus组件样式不好修改,组件样式达不到自己想要的样式细节要求时,可以有用以下方式对组件样式进行修改,以满足使用需求!例如对以下表单元素的

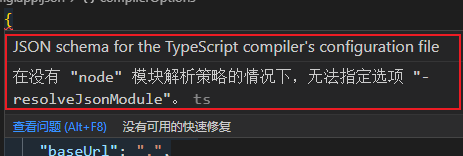
今天晚上我在家突然想到了一个小demo,准备测试一下,结果编辑器提示 在没有 "node" 模块解析策略的情况下,无法指定选项 "-resolveJsonModule" ,翻阅了网上大约十来篇文章,解决办法都是配置文件里加moduleResolution配置为node,但实际上这种方法我测试了

本文将简单讲述ajax请求封装,将以axios插件和fetch原生封装做代码演示。请求封装一般需要封装请求头,是否携带token,响应拦截器结构数据等等操作。axios请求封装:1、安装axios:yarn add axios(也可以npm i axios,其他工具大同小异)2、导入axiosimport axios from '

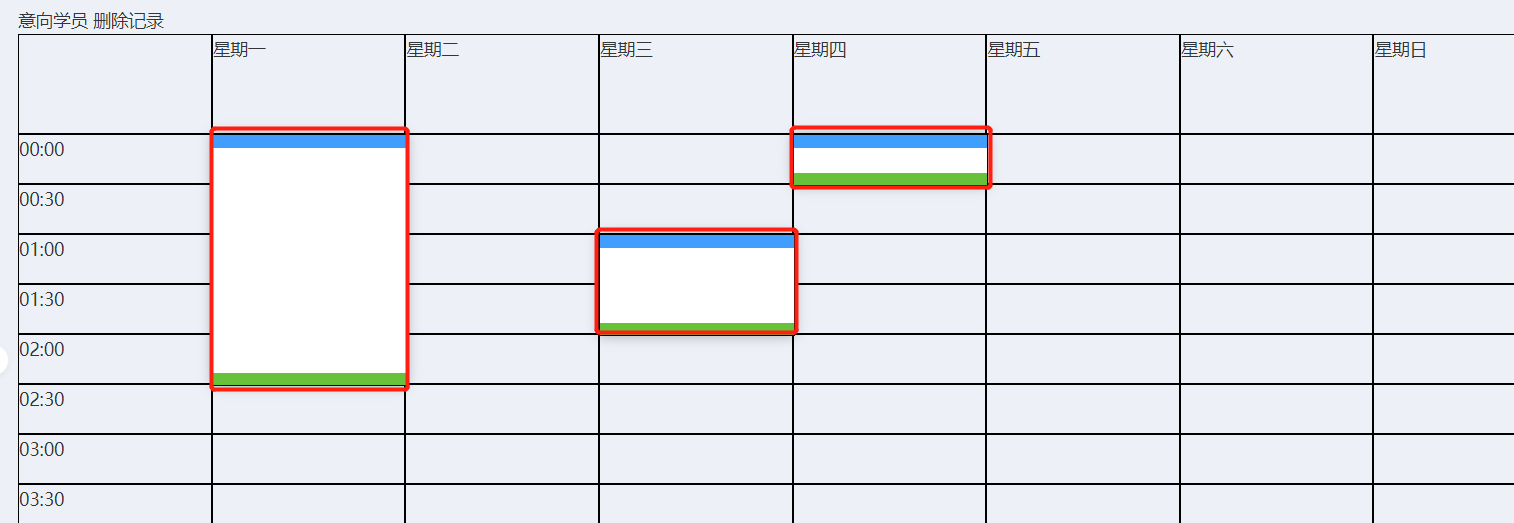
JS中步进拖拉拽效果实现,vue3中做课表业务,对课表实现课程时间拖动修改的操作。拖拉拽代码效果实现案例教程。也可对应排班业务。拖拉拽课表效果展示:上述案例拖拉拽思路讲解:1、用grid网格化布局2、将顶部的8个单元格循环生成,从第二个单元格开始写入星期一到星期日3、将左侧的时间单元格用数组生成,然后用v-for循环生成到页面中(这里需要

我将以代码配合理论讲解一下个人对数据驱动思想应用在项目实际中的效果。数据驱动视图的开发思想,数据驱动视图的原理,以代码的形式展现vue3数据驱动视图的业务实现!(案例就不单独写了,是从小demo里拆出来的代码,大家理解思路就行,不用太在乎代码。代码用的naiveui组件,不会这个组件的别看template,否则会看懵的)MVVM模式(vu

什么是机器学习:机器学习已经成为当今科技领域的热门话题,同时云计算库作为支持机器学习的重要工具也引起了广泛关注。机器学习的本质是通过算法让计算机能够从大量数据中学习和预测,而云计算库则提供了强大的计算和存储能力来支持这一过程。在众多云计算供应商中,亚马逊提供的免费云服务是一个备受推崇的选择。机器学习最重要的是什么:机器学习中最重要的一环是

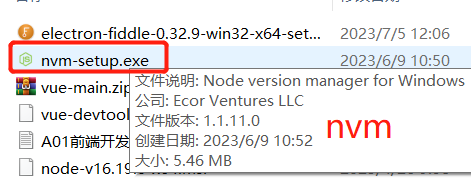
如何在一台电脑安装多个nodejs版本,实现动态切换nodejs版本。解决大家在开发过程中需要使用不同的nodejs环境时,需要卸载nodejs,再安装适用的nodejs的问题。用此方法即可快速切换nodejs,而无需再次安装。今天将教大家如何使用nvm工具,通过nvm工具实现快速切换nodejs版本,以及nvm常用的命令等!