网页和移动端开大都需要一些交互的动态效果,表现形式为点击某某按钮文字html标签出现一些效果,例如注册时点击表单按钮出现提示说账号已经注册,这就是因为按钮上写入了onclick事件来实现的,接下来将教大家如何使用onclick,会介绍一下onclick事件的定义与用法

onclick事件定义
onclick 事件是一个鼠标点击的事件,将会在鼠标点击后执行该事件。
代码:
<element onclick="SomeJavaScriptCode">
onclick点击事件代码示例
html代码
<input type="button" value="点我点我" onclick="fun()">
JS代码
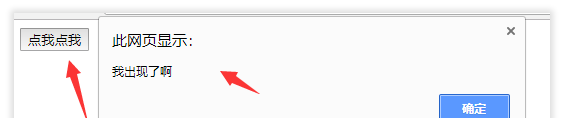
<script>function fun(){ alert('我出现了啊');}</script>运行后,我们点击按钮出弹出一个信息,如下图

元素input被鼠标点击后会触发onclick事件,onclick事件会调用js中的定义的 fun()函数,就会弹出一条信息来。
onclick点击事件注意事项
在html元素中大部分元素标签都支持onclick点击事件。但在 <base>, <bdo>, <br>, <head>, <html>, <iframe>, <meta>, <param>, <script>, <style>, 和 <title>.以上元素(标签)不支持 onclick 事件属性。
大家如有疑问可留言在下方,评论经过审核后才可见!




