本文将演示如何使用HTML和CSS来对表格进行操作,实现表格细线的方式
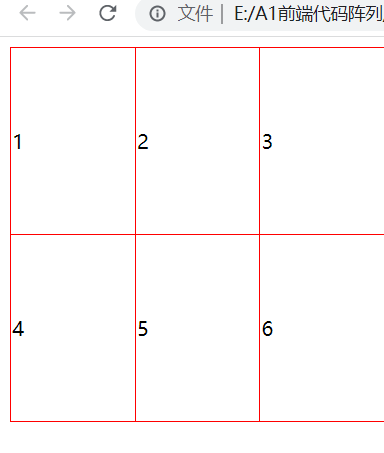
table表格边框原始图示:

代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>宗波尘客-table细线表格效果</title>
<style>
table {
border: 1px solid red;
height: 300px;
width: 300px;
}
td {
border: 1px solid red;
}
</style>
</head>
<body>
<table>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
</table>
</body>
</html>在HTML上实现细线表格:
方法一:在table表格上加cellspacing="0",使表格线内折叠
代码:
<table cellspacing="0"> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> <tr> <td>4</td> <td>5</td> <td>6</td> </tr> </table>
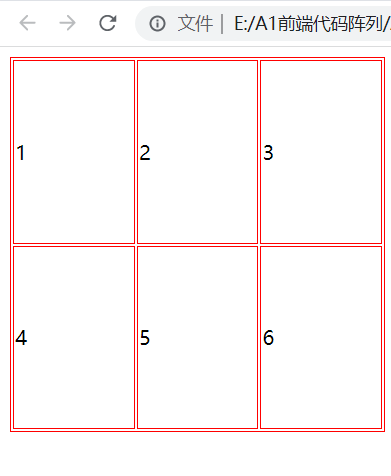
效果:

方法二:在表格上加rules="all"
代码:
<table rules="all"> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> <tr> <td>4</td> <td>5</td> <td>6</td> </tr> </table>
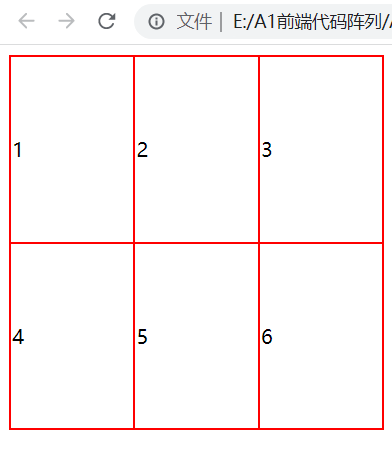
效果图:

在CSS里实现table表格细线:
在CSS里添加border-collapse:collapse;
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>宗波尘客-table细线表格效果</title>
<style>
table {
border: 1px solid red;
height: 300px;
width: 300px;
}
td {
border: 1px solid red;
}
table,
td {
border-collapse: collapse;
}
</style>
</head>
<body>
<table>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
</table>
</body>
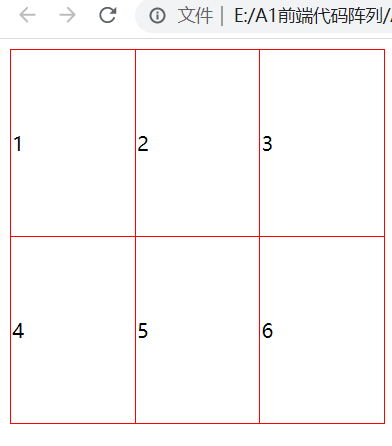
</html>效果图: