
找别人刷网课会不会被学校发现?大学生代看网课有没有风险?
本文将为大家深度解析刷网课有没有被学校发现的可能性以及其他风险性!首先代刷网课肯定是不符合校规的,大部分学校学生处都会抽查此类情况,抽查主要就是期末考试,线下课程内容点名抽查,以及线上数据是否异常等等!例如有些课程是要求人脸验证,而你如果找别人代刷,那么系统一下就能识别出并非是你的人脸,或许网课学习系统会封号一小时,也有可能信息直接发送到

本文将为大家深度解析刷网课有没有被学校发现的可能性以及其他风险性!首先代刷网课肯定是不符合校规的,大部分学校学生处都会抽查此类情况,抽查主要就是期末考试,线下课程内容点名抽查,以及线上数据是否异常等等!例如有些课程是要求人脸验证,而你如果找别人代刷,那么系统一下就能识别出并非是你的人脸,或许网课学习系统会封号一小时,也有可能信息直接发送到

今天补发一个六月份给朋友做的一个vue+百度地图的微教程,这个教程本来是做在我的有道云笔记上的,今天特意去我有道云上搜出来这篇教程,让大家能够更轻松的写出地图相关功能!此教程我主要教vue-baidu-map这个插件的使用,然后会补充一下百度地图原生api的用法地图相关介绍:生活中哪里会用到地图最常见的:手机导航、车载导航、外卖app、同

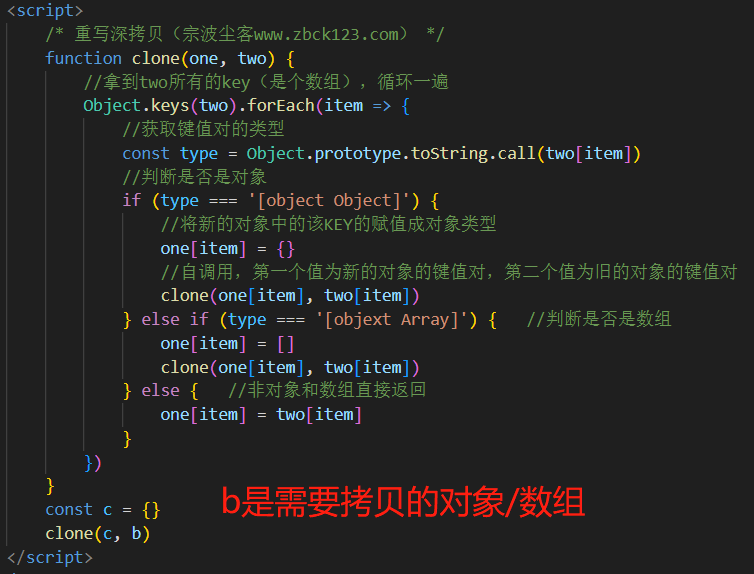
什么是深拷贝/深复制?什么是浅拷贝/浅复制?本文将针对深浅拷贝这道常见面试题呈现深浅拷贝的理解,以及深浅拷贝的方法归类。将呈现多种深浅拷贝的方法,包括手写递归深拷贝!javascript深浅拷贝的方式,以及什么是浅拷贝,什么是深拷贝!手写递归如何实现深拷贝?

本文将简单讲述ajax请求封装,将以axios插件和fetch原生封装做代码演示。请求封装一般需要封装请求头,是否携带token,响应拦截器结构数据等等操作。axios请求封装:1、安装axios:yarn add axios(也可以npm i axios,其他工具大同小异)2、导入axiosimport axios from '

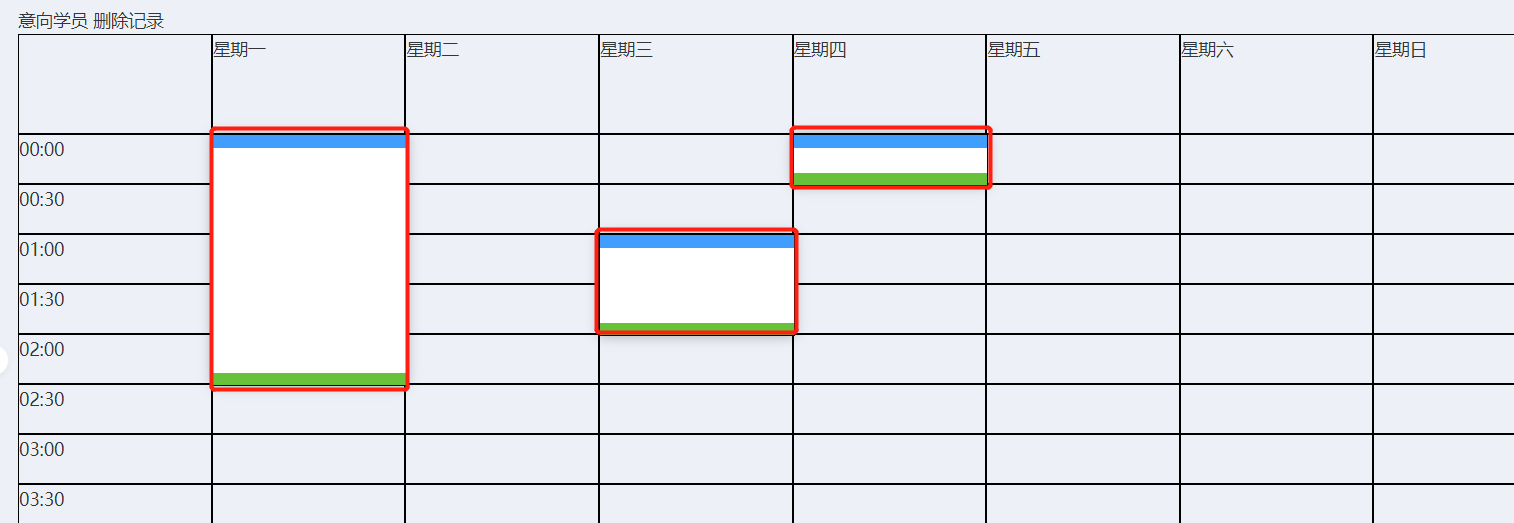
JS中步进拖拉拽效果实现,vue3中做课表业务,对课表实现课程时间拖动修改的操作。拖拉拽代码效果实现案例教程。也可对应排班业务。拖拉拽课表效果展示:上述案例拖拉拽思路讲解:1、用grid网格化布局2、将顶部的8个单元格循环生成,从第二个单元格开始写入星期一到星期日3、将左侧的时间单元格用数组生成,然后用v-for循环生成到页面中(这里需要

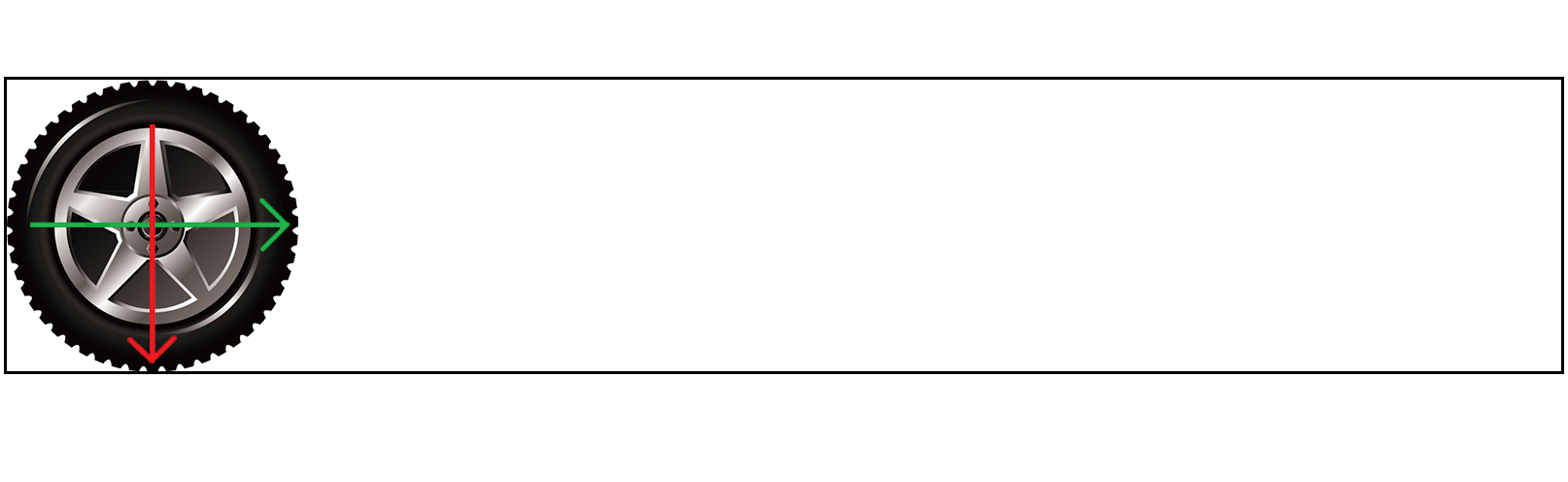
用CSS写车轮向前滚动的效果,需要用到transform的偏移和旋转效果;需要用到translate和rotate车轮向前滚动的效果演示图:车轮向前滚动的代码 ①这里的边框是一个div,车轮是一个Img图片②给图片加一个hover属性(鼠标放上去出现效果)③给图片设置transform: translate(向右偏移距离) rotate(

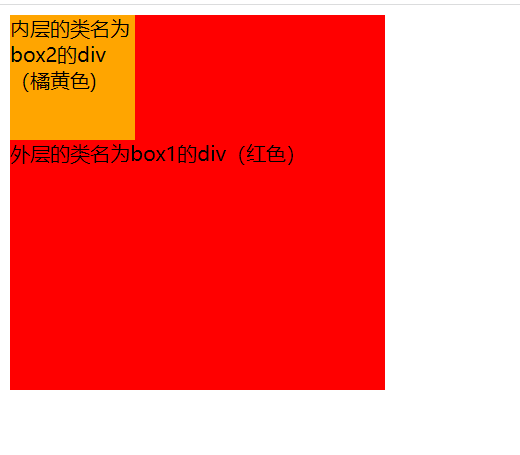
演示margin外边距塌陷产生时,如何解决外边距塌陷,并列举出常用的解决margin外边距塌陷的办法;什么情况下会产生margin外边距塌陷:在两个div嵌套时,里面的div设置了margin-top外边距时,会产生异常图片和代码演示:未设置margin-top时未设置margin-top时的代码

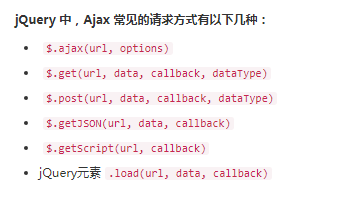
本文将教大家如何使用jQuery来调用Ajax去查询省级城市名并返回到前端界面,以此案例做实例演示。使用原生 JavaScript 代码实现的 Ajax 请求,不仅繁琐,而且代码的重复度很高。如果你也这么认为,可以了解下 jQuery 中的 Ajax,它封装度高,并且提供了多种接口,方便开发者用最少的代码发送 Ajax 请求。// 使用j

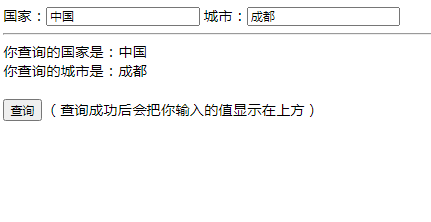
今天给大家出一个GET请求使用的案例,案例中将包含GET请求参数拼接、AJAX异步处理、AJAX解决IE6兼容问题、GET应用场景格式、原生JS获取节点等知识点。此案例代码将实现输入国家和城市名,传入后端接口去查询,查询到以后展示在前端。本案例主要知识点在原生JS的使用及AJAX的GET传递参数的使用上。


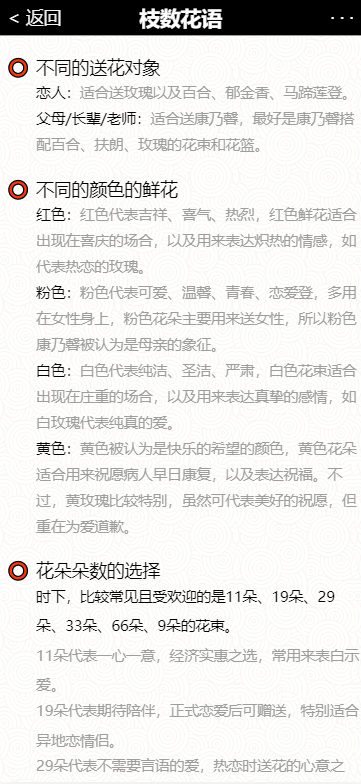
项目实战,代码分享,文字排版代码。h5移动端开发UI原图代码展示:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>枝数花语&

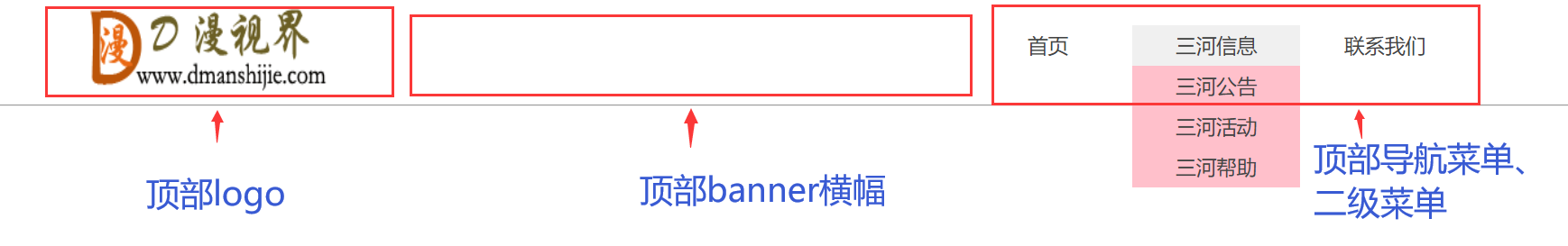
顶部效果展示图片项目实战顶部要点①logo要包含在h1标签中,并且要具有超链接的功能(链接指向首页)②中间要预留一个横幅位置,用于放banner横幅③右边固定,做导航栏,还要做二级菜单项目实战顶部代码实现<!DOCTYPE html> <html lang="en"> <head>

奥运五环图片奥运五环代码实现要点①在页面上用html+css3画出五个圆环(要点)②将五个圆环以“奥运五环”的方式排列起来(要点)③给五个环各上一个颜色④让画出来的奥运五环水平垂直居中(要点)奥运五环html5+css3代码实现<!DOCTYPE html> <html lang="en">

前面说了表格布局,流体布局,定位布局,浮动布局。现在来说一说多列布局。多列布局主要针对文字页面较多的网页,例如博客,新闻,资讯等等。代码演示图:多列布局代码:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"&g

首先来说一下html5用于布局常用的标签,这些标签只有html5才能使用,因为是html5才出来的。headerasidesectionfooter这几个标签都是没有实际效果的,只包含了各自特有的语义先来说一下如何用绝对定位做网页:定位布局演示图:定位布局代码:<!DOCTYPE html> <html lang=&q

这篇文章同时写两个板块的代码,一个板块是我的媒体,另一个板块是关注我下面直接上“我的媒体”、“关注我”效果图代码双手奉上:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"

这篇文章是写这个单页博客的关于我模板开发!先上效果图:上面是移动端效果图,下面放出PC端效果图下面我们放出代码:<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>关于

本文是针对怎么写html5移动端个人博客网站首页联系我板块代码的开发教程成品演示图:拉伸后的演示图:代码:<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>我的博客&