前面说了表格布局,流体布局,定位布局,浮动布局。现在来说一说多列布局。
多列布局主要针对文字页面较多的网页,例如博客,新闻,资讯等等。
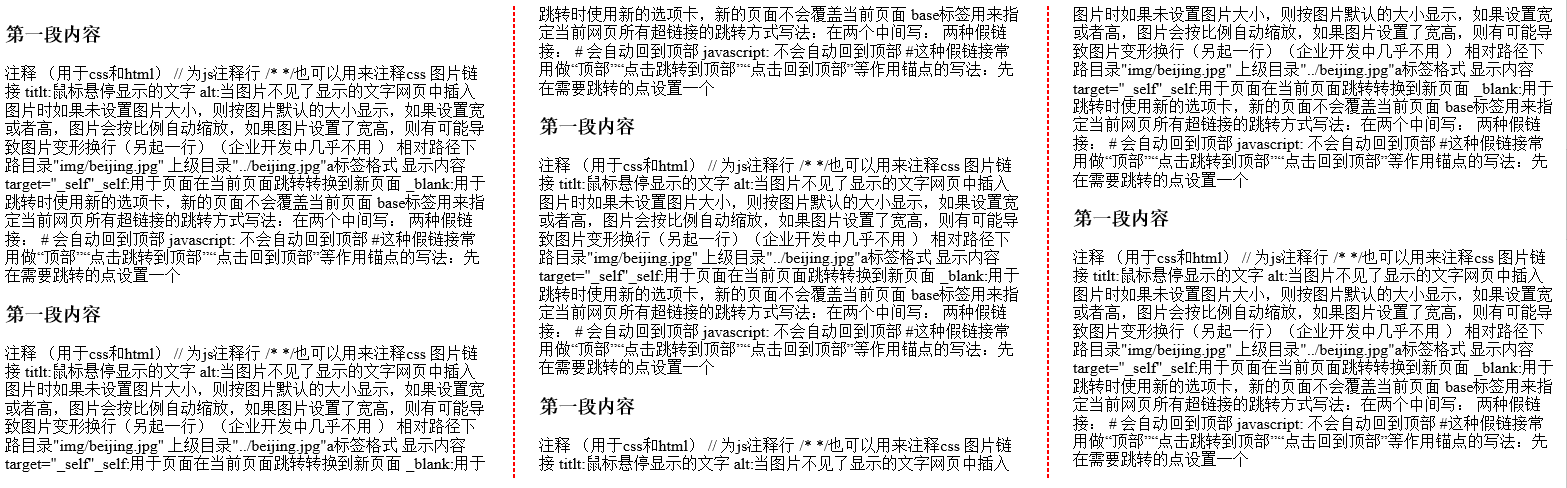
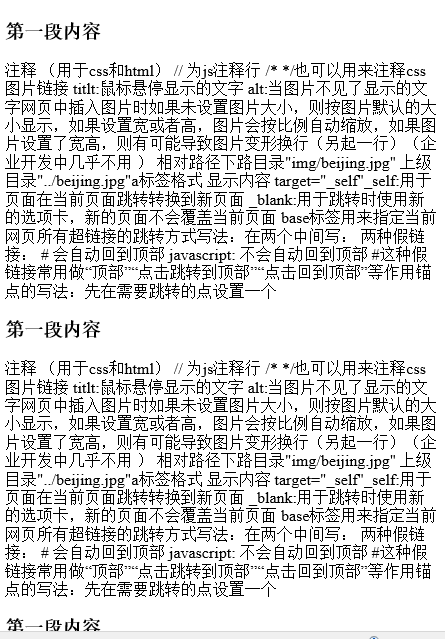
代码演示图:




多列布局代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>多列布局</title>
<style>
div{
/*columns: 200px 3;简写形式*/
column-width: 200px;
column-count: 3;
column-gap: 50px;
/*column-gap: 50px;列之间的间距像素*/
column-rule: 2px dashed red;
/*column-rule: 2px dashed red;分割线*/
}
</style>
</head>
<body>
<div>
<h3>第一段内容</h3>
<p>
注释 (用于css和html) // 为js注释行 /* */也可以用来注释css 图片链接 titlt:鼠标悬停显示的文字 alt:当图片不见了显示的文字网页中插入图片时如果未设置图片大小,则按图片默认的大小显示,如果设置宽或者高,图片会按比例自动缩放,如果图片设置了宽高,则有可能导致图片变形换行(另起一行)(企业开发中几乎不用
)
相对路径下路目录"img/beijing.jpg" 上级目录"../beijing.jpg"a标签格式 显示内容 target="_self"_self:用于页面在当前页面跳转转换到新页面 _blank:用于跳转时使用新的选项卡,新的页面不会覆盖当前页面 base标签用来指定当前网页所有超链接的跳转方式写法:在两个中间写: 两种假链接: # 会自动回到顶部 javascript: 不会自动回到顶部 #这种假链接常用做“顶部”“点击跳转到顶部”“点击回到顶部”等作用锚点的写法:先在需要跳转的点设置一个
</p>
<h3>第一段内容</h3>
<p>
注释 (用于css和html) // 为js注释行 /* */也可以用来注释css 图片链接 titlt:鼠标悬停显示的文字 alt:当图片不见了显示的文字网页中插入图片时如果未设置图片大小,则按图片默认的大小显示,如果设置宽或者高,图片会按比例自动缩放,如果图片设置了宽高,则有可能导致图片变形换行(另起一行)(企业开发中几乎不用
)
相对路径下路目录"img/beijing.jpg" 上级目录"../beijing.jpg"a标签格式 显示内容 target="_self"_self:用于页面在当前页面跳转转换到新页面 _blank:用于跳转时使用新的选项卡,新的页面不会覆盖当前页面 base标签用来指定当前网页所有超链接的跳转方式写法:在两个中间写: 两种假链接: # 会自动回到顶部 javascript: 不会自动回到顶部 #这种假链接常用做“顶部”“点击跳转到顶部”“点击回到顶部”等作用锚点的写法:先在需要跳转的点设置一个
</p>
<h3>第一段内容</h3>
<p>
注释 (用于css和html) // 为js注释行 /* */也可以用来注释css 图片链接 titlt:鼠标悬停显示的文字 alt:当图片不见了显示的文字网页中插入图片时如果未设置图片大小,则按图片默认的大小显示,如果设置宽或者高,图片会按比例自动缩放,如果图片设置了宽高,则有可能导致图片变形换行(另起一行)(企业开发中几乎不用
)
相对路径下路目录"img/beijing.jpg" 上级目录"../beijing.jpg"a标签格式 显示内容 target="_self"_self:用于页面在当前页面跳转转换到新页面 _blank:用于跳转时使用新的选项卡,新的页面不会覆盖当前页面 base标签用来指定当前网页所有超链接的跳转方式写法:在两个中间写: 两种假链接: # 会自动回到顶部 javascript: 不会自动回到顶部 #这种假链接常用做“顶部”“点击跳转到顶部”“点击回到顶部”等作用锚点的写法:先在需要跳转的点设置一个
</p>
<h3>第一段内容</h3>
<p>
注释 (用于css和html) // 为js注释行 /* */也可以用来注释css 图片链接 titlt:鼠标悬停显示的文字 alt:当图片不见了显示的文字网页中插入图片时如果未设置图片大小,则按图片默认的大小显示,如果设置宽或者高,图片会按比例自动缩放,如果图片设置了宽高,则有可能导致图片变形换行(另起一行)(企业开发中几乎不用
)
相对路径下路目录"img/beijing.jpg" 上级目录"../beijing.jpg"a标签格式 显示内容 target="_self"_self:用于页面在当前页面跳转转换到新页面 _blank:用于跳转时使用新的选项卡,新的页面不会覆盖当前页面 base标签用来指定当前网页所有超链接的跳转方式写法:在两个中间写: 两种假链接: # 会自动回到顶部 javascript: 不会自动回到顶部 #这种假链接常用做“顶部”“点击跳转到顶部”“点击回到顶部”等作用锚点的写法:先在需要跳转的点设置一个
</p>
<h3>第一段内容</h3>
<p>
注释 (用于css和html) // 为js注释行 /* */也可以用来注释css 图片链接 titlt:鼠标悬停显示的文字 alt:当图片不见了显示的文字网页中插入图片时如果未设置图片大小,则按图片默认的大小显示,如果设置宽或者高,图片会按比例自动缩放,如果图片设置了宽高,则有可能导致图片变形换行(另起一行)(企业开发中几乎不用
)
相对路径下路目录"img/beijing.jpg" 上级目录"../beijing.jpg"a标签格式 显示内容 target="_self"_self:用于页面在当前页面跳转转换到新页面 _blank:用于跳转时使用新的选项卡,新的页面不会覆盖当前页面 base标签用来指定当前网页所有超链接的跳转方式写法:在两个中间写: 两种假链接: # 会自动回到顶部 javascript: 不会自动回到顶部 #这种假链接常用做“顶部”“点击跳转到顶部”“点击回到顶部”等作用锚点的写法:先在需要跳转的点设置一个
</p>
</div>
</body>
</html>多列布局也不常用,一般用得少,大家可以学习了解用法即可!




