文章主要内容是讲述a标签的四种状态,并以导航条方式为大家代码实战演示,告诉大家如何利用css来修改a标签的四种样式,四种样式:①默认状态默认颜色②鼠标按下的颜色③鼠标悬停的颜色④鼠标点击浏览之后的颜色,并讲述下划线如何去掉,导航条排版等等
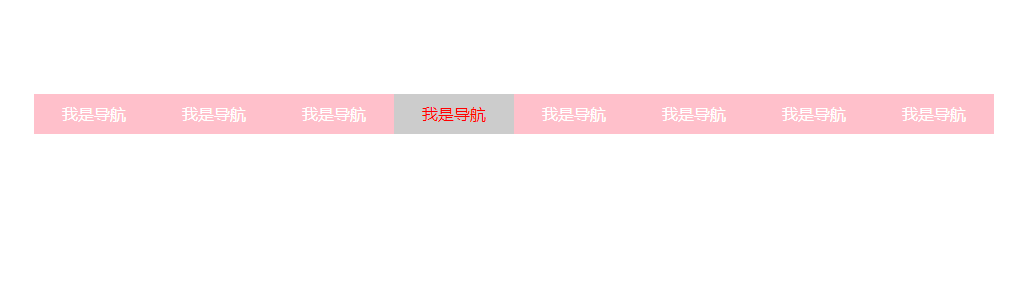
下面是效果图展示:

废话不多说,直接上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
ul{
width: 960px;
height: 40px;
background-color: green;
margin: 100px auto;
}
ul li{
list-style: none; /*list-style: none;去掉小圆点*/
width: 120px;
height: 40px;
float: left;
background-color: purple;
text-align: center;
/*水平居中*/
line-height: 40px;
/*上下居中*/
}
ul li a{
width: 120px;
height: 40px;
display: inline-block;
/*display: inline-block;转换模式,原来是行内元素*/
}
ul li a:link{
color:white;
text-decoration: none;
background-color: pink;
}
ul li a:hover{
color:red;
background-color: #cccccc;
}
ul li a:active{
color: yellow;
}
</style>
</head>
<body>
<!--ul>(li>a)*8-->
<ul>
<li><a href="#">我是导航</a></li>
<li><a href="#">我是导航</a></li>
<li><a href="#">我是导航</a></li>
<li><a href="#">我是导航</a></li>
<li><a href="#">我是导航</a></li>
<li><a href="#">我是导航</a></li>
<li><a href="#">我是导航</a></li>
<li><a href="#">我是导航</a></li>
</ul>
</body>
</html>



