html布局有很多种,下面这种是比较古老的表格布局法此种布局方法已经不常用了,table已经被div所取代了,仅供大家学习和参考,不用太过深入研究!
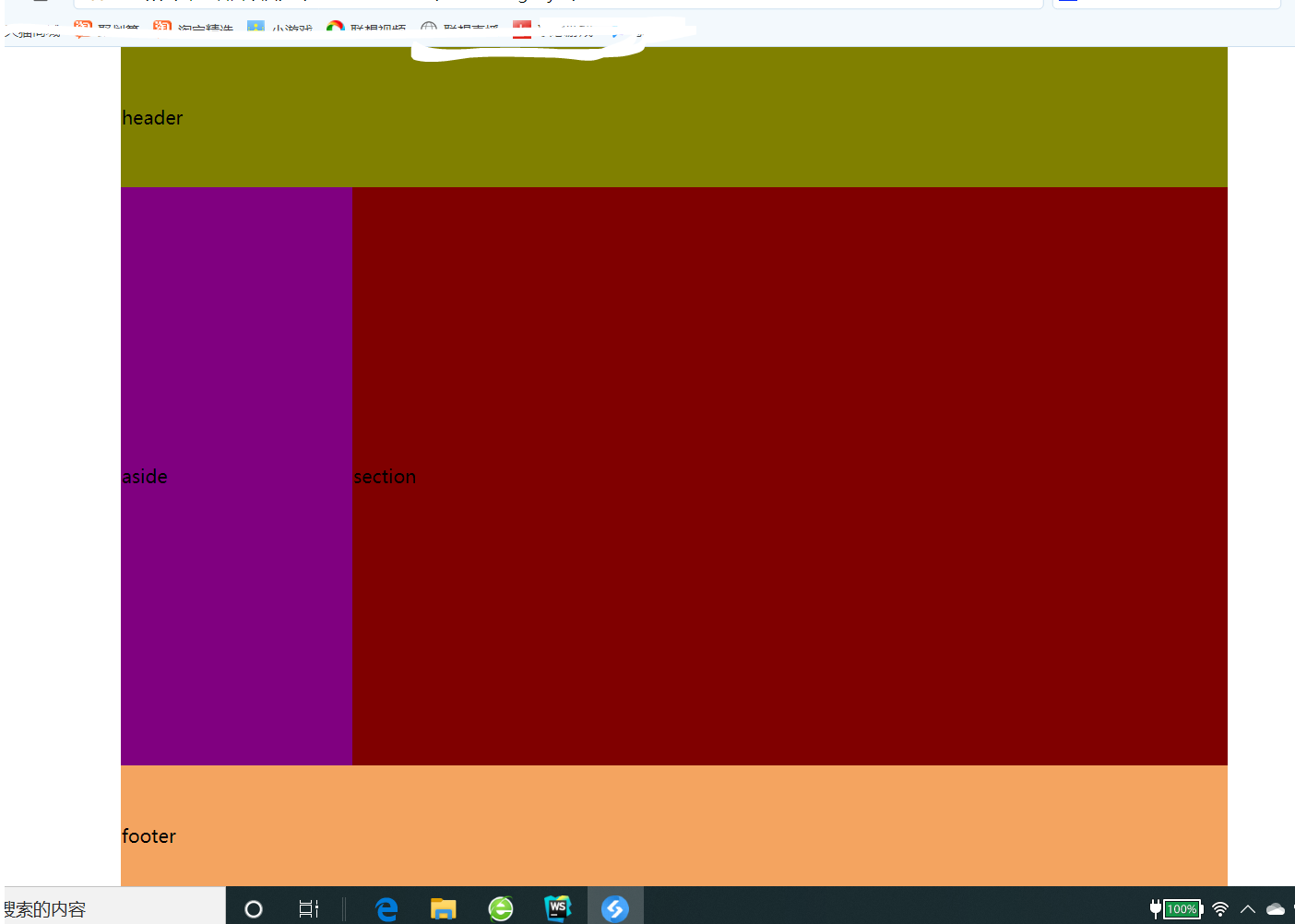
CSS布局表格布局图:

传统表格布局代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS传统布局上</title>
<!--
传统的表格布局
特点:
布局方法十分简单,但是现在网络上已经不常用了,使用此布局方法的网站十分少,只有一些教育网或者政府网可能还保留了此种布局方法,
一旦显示屏分辨率低于网页总大小,会导致网页显示不完整,则会在下面出现横拉框
-->
<style>
body{
margin: 0;
}
table{
width: 960px;
margin: 0 auto;
/*border-spacing: 0px;//让表格边框变成一条线*/
border-collapse: collapse;
/*border-collapse: collapse;让表格边框的线更细*/
}
.header{
height: 120px;
background-color: olive;
}
.aside{
background-color: purple;
height: 500px;
width: 200px;
}
.section{
background-color: maroon;
width: 760px;
}
.footer{
height: 120px;
background-color: sandybrown;
}
</style>
</head>
<body>
<table border="0">
<tr>
<td colspan="2" class="header">header</td>
</tr>
<tr>
<td class="aside">aside</td>
<td class="section">section</td>
</tr>
<tr>
<td colspan="2" class="footer">footer</td>
</tr>
</table>
</body>
</html>转载请标明出处,宗波尘客-CSS样式之传统表格布局




