
CSS盒子水平居中和垂直居中的几种常见方法
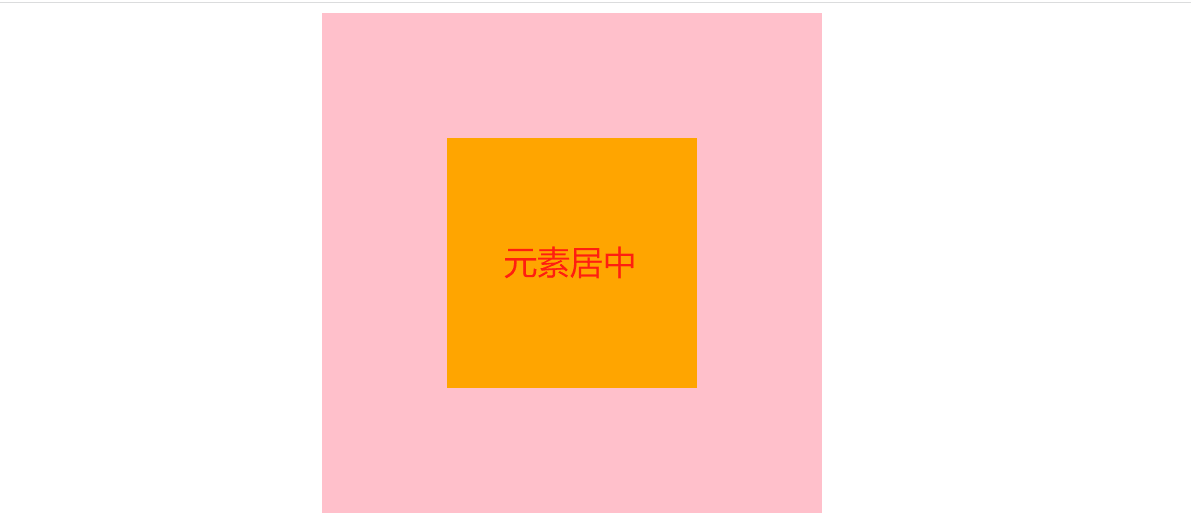
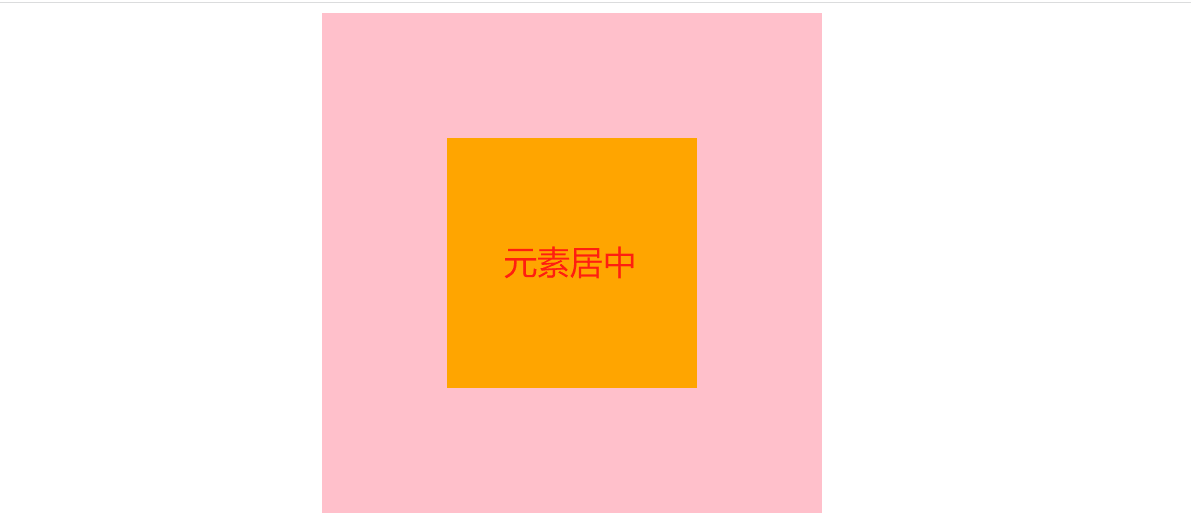
本文将介绍盒子水平居中和垂直居中的几种方式!水平居中的方法:①给需要水平居中的元素加margin:0 auto;使得左右外边距自适应效果图:代码:CSS代码,用选择器给需要水平居中的元素加(常用于盒子居中,盒子显示类型为block)width: 200px; height: 200px; &nbs

本文将介绍盒子水平居中和垂直居中的几种方式!水平居中的方法:①给需要水平居中的元素加margin:0 auto;使得左右外边距自适应效果图:代码:CSS代码,用选择器给需要水平居中的元素加(常用于盒子居中,盒子显示类型为block)width: 200px; height: 200px; &nbs

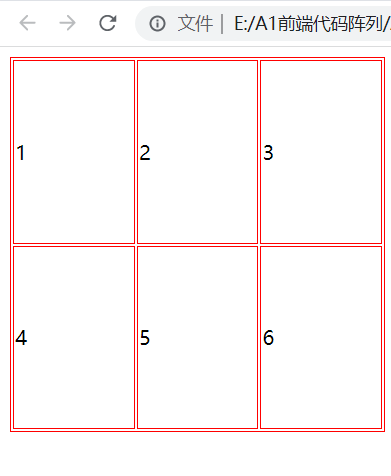
本文将演示如何使用HTML和CSS来对表格进行操作,实现表格细线的方式;方法一:在table表格上加cellspacing="0",使表格线内折叠;方法二:在表格上加rules="all";在CSS里添加border-collapse:collapse;

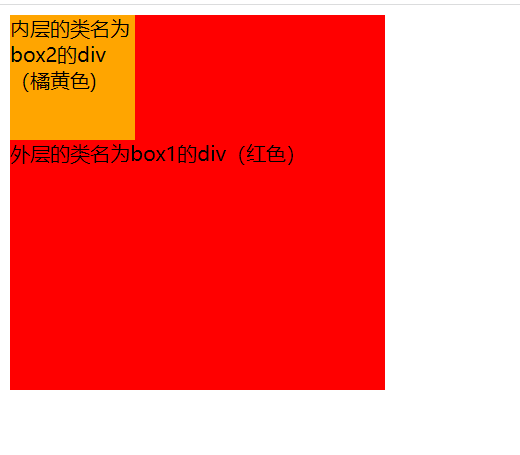
演示margin外边距塌陷产生时,如何解决外边距塌陷,并列举出常用的解决margin外边距塌陷的办法;什么情况下会产生margin外边距塌陷:在两个div嵌套时,里面的div设置了margin-top外边距时,会产生异常图片和代码演示:未设置margin-top时未设置margin-top时的代码

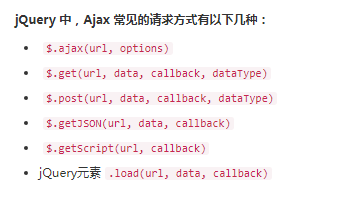
本文将教大家如何使用jQuery来调用Ajax去查询省级城市名并返回到前端界面,以此案例做实例演示。使用原生 JavaScript 代码实现的 Ajax 请求,不仅繁琐,而且代码的重复度很高。如果你也这么认为,可以了解下 jQuery 中的 Ajax,它封装度高,并且提供了多种接口,方便开发者用最少的代码发送 Ajax 请求。// 使用j

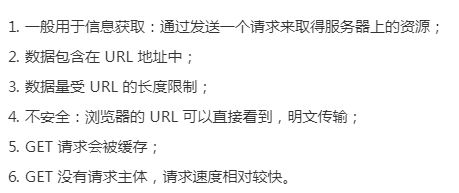
GET请求与POST请求之间有什么区别?本文将从适用场景、数据传递方式、数据量、安全性等方面进行比较。GET请求:一般用于信息获取:通过发送一个请求来取得服务器上的资源;数据包含在 URL 地址中;数据量受 URL 的长度限制;不安全:浏览器的 URL 可以直接看到,明文传输;GET 请求会被缓存;GET 没有请求主体,请求速度相对较快。

火狐浏览器(Firefox)访问百度或者其他网站时提示“未连接,有潜在的安全问题”,无论你打开的是什么网站,只要火狐浏览器(Firefox)遇到这样的问题,那么解决办法就在这篇文章中。这是我自己遇到该问题后,解决后将自己的经验发出来,让大家更快的能处理此问题。火狐浏览器“未连接,有潜在的安全问题”解决办法一:在火狐地址栏中输入,about

众所周知,今年国家教育部打击刷课替考代课等特别严格,特别是网课代刷可谓是多部门联合打击。而这wklm刷网课就是被打击的对象,因为wklm.cn这个域名据说曾影响众多学校的学生,使用者遍布各个高校。今天我就来聊聊wklm刷网课相关的东西,也算给大家普及点知识!wklm刷网课是什么网站:wklm.cn是一个网站的访问域名,网站名字叫做“网课联

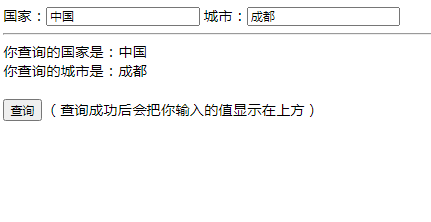
今天给大家出一个GET请求使用的案例,案例中将包含GET请求参数拼接、AJAX异步处理、AJAX解决IE6兼容问题、GET应用场景格式、原生JS获取节点等知识点。此案例代码将实现输入国家和城市名,传入后端接口去查询,查询到以后展示在前端。本案例主要知识点在原生JS的使用及AJAX的GET传递参数的使用上。

本文将为大家介绍花新笔记-大学生校园知识分享网是什么网站,网站都有哪些内容,网站适合哪些人。花新笔记大学生校园知识投稿网是什么网站:花新笔记又名大学生校园知识投稿网、大学生网站和情感分享网,专注校园知识投稿分享,是大学生必备网站之一。大学生知识投稿网收集学生校园生活学习、实习周记报告范文、两性恋爱情感和学习软件下载等知识,以及实习避坑指南

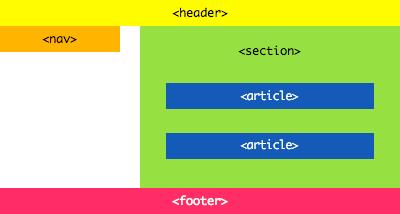
本文来源:html5移动端web开发实战详解 一书中p49页文章编辑:宗波尘客www.zbck123.com 宗九尘主导航区:<nav>,页面内或者页面间重要的导航本身是否有完整含义:<article>,新闻、博客、论坛帖子、文章评论、边栏控件等等,必须有标题可否独立存在于上下文:<aside>,边栏(

<br>相对路径下路目录"img/beijing.jpg"上级目录"../beijing.jpg"图片链接<img src="图标地址">titlt:鼠标悬停显示的文字alt:当图片不见了显示的文字网页中插入图片时如果未设置图片大小,则按图片默认的大小显示

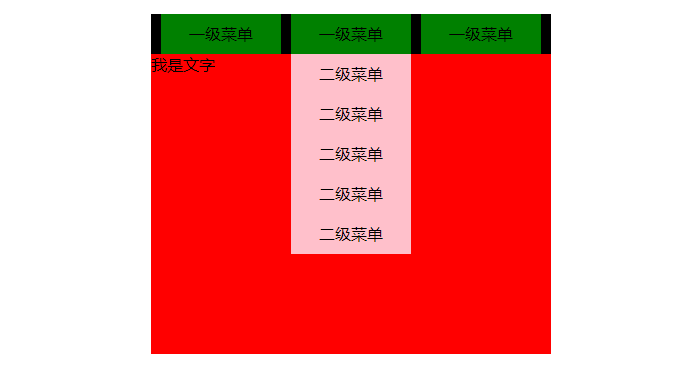
文章来源:宗波尘客www.zbck123.com代码演示:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title<

图片演示:

图片演示:鼠标放再那张图片上,就出现哪张图片,并且又动画过度效果代码演示:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>T