导语:本代码是我个人按照图纸所打出来的代码,细节上可能和大家的方法有些不同,但整体思维上均是企业开发布局思维,国内大部分网站都是采用这种布局方式。下面我会附上代码和效果图。
九轩代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>宗波尘客|网站首页布局演示</title> <style> body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td { margin:0;padding:0 } body{ margin: 0 auto; } .z1{ width: 980px; height: 100px; margin: 0 auto; } .z2{ width: 980px; height: 400px; margin-top: 10px; margin-right: auto; margin-left: auto; } .z3{ margin-top: 10px; width: 980px; height: 40px; background-color: darksalmon; margin-right: auto; margin-left: auto; } .z1_1{ width: 250px; height: 100px; float: left; background-color: indianred; } .z1_2{ background-color: aquamarine; height: 50px; width: 150px; float: right; } .z1_3{ background-color: darkmagenta; height: 50px; width: 650px; float: right; } .z2_1{ width: 320px; height: 400px; background-color: gold; float: left; } .z2_2{ width: 650px; height: 400px; float: right; } .z2_2_1{ width: 650px; height: 340px; } .z2_2_2{ background-color: chocolate; height: 40px; width: 650px; margin-top: 20px; } .z2_2_1_1{ width: 400px; height: 340px; float: left; } .z2_2_1_2{ background-color: chartreuse; width: 240px; height: 350px; float: right; } .z2_2_1_1_1{ background-color: darkorchid; width: 400px; height: 200px; } .z2_2_1_1_2{ background-color: cyan; width: 400px; height: 140px; margin-top: 10px; } *{ text-align: center; } </style> </head> <body> <div class="z1"> <div class="z1_1">250*100</div> <div class="z1_2">150*50</div> <div class="z1_3">650*50</div> </div> <div class="z2"> <div class="z2_1">320*400</div> <div class="z2_2"> <div class="z2_2_1"> <div class="z2_2_1_1"> <div class="z2_2_1_1_1">400*200</div> <div class="z2_2_1_1_2">400*140</div> </div> <div class="z2_2_1_2">240*350</div> </div> <div class="z2_2_2">650*40</div> </div> </div> <div class="z3">980*40</div> <p>说明:本文图片来自互联网,代码则是我纯手打的,和别人的布局可能有一些差别,但这则是大部分网站网页布局的方式方法</p> <p> <ul> <li>1、看到设计师给的开发图纸后,需要有一个大体的设计思维</li> <li>2、先用div从上而下,从左至右的顺序布局</li> <li>3、从上至下采用布局的标准流,从下至上采用浮动流</li> <li>4、给所有div设置颜色样式,内容样式,宽度高度</li> <li>5、此时需要调整每个div之间的间隙,上下间隙我们直接调整外边距为10px即可</li> <li>6、网页整个页面居中我们直接设置body标签为margin:0 auto;属性即可</li> <li>7、还有一个知识点则是整个网页的文本居中我直接采用通配符*选择器设置text-align: center;</li> </ul> </p> </body> </html>
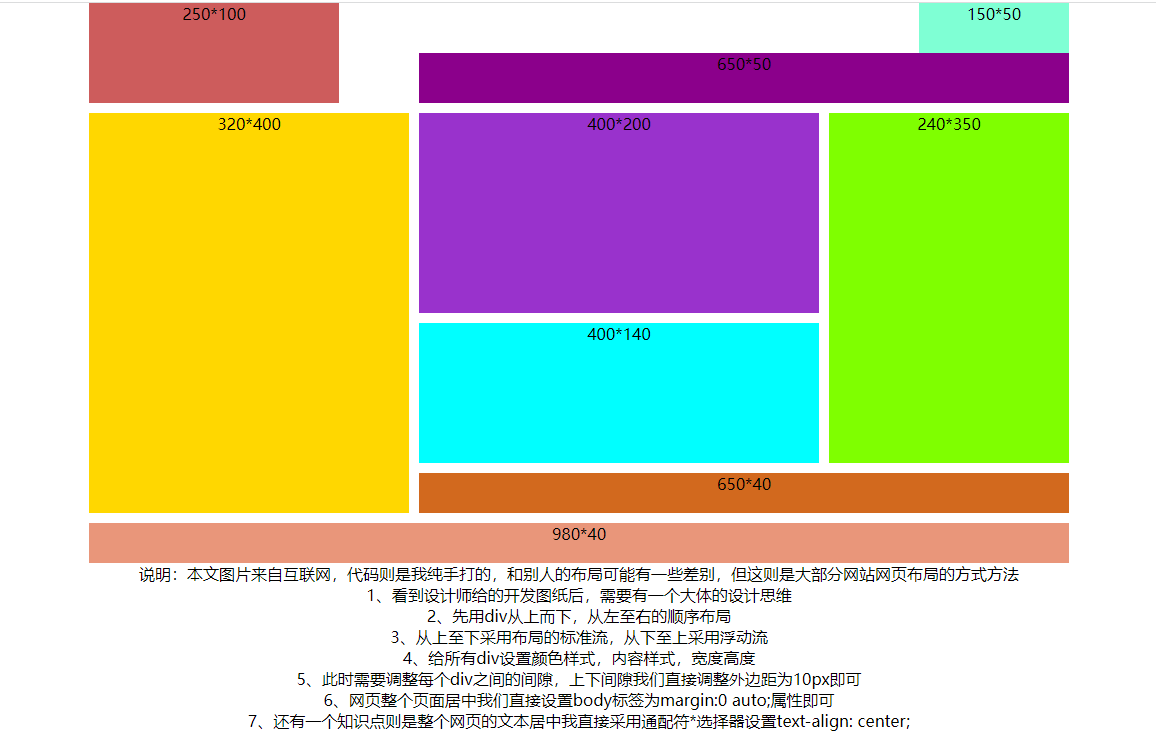
九轩效果图: