
web前端个人笔记分享
<br>相对路径下路目录"img/beijing.jpg"上级目录"../beijing.jpg"图片链接<img src="图标地址">titlt:鼠标悬停显示的文字alt:当图片不见了显示的文字网页中插入图片时如果未设置图片大小,则按图片默认的大小显示

<br>相对路径下路目录"img/beijing.jpg"上级目录"../beijing.jpg"图片链接<img src="图标地址">titlt:鼠标悬停显示的文字alt:当图片不见了显示的文字网页中插入图片时如果未设置图片大小,则按图片默认的大小显示

文章来源:宗波尘客www.zbck123.com代码演示:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title<

图片演示:

图片演示:鼠标放再那张图片上,就出现哪张图片,并且又动画过度效果代码演示:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>T

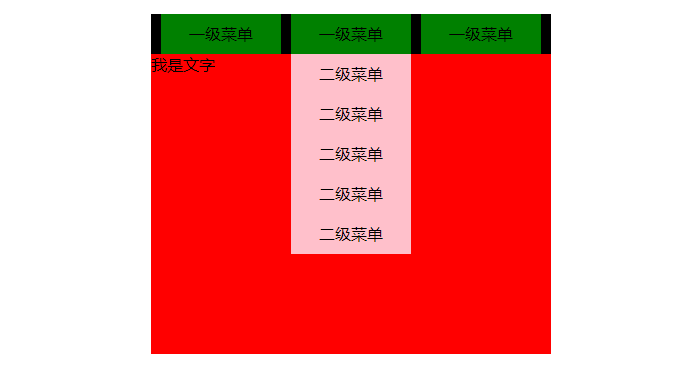
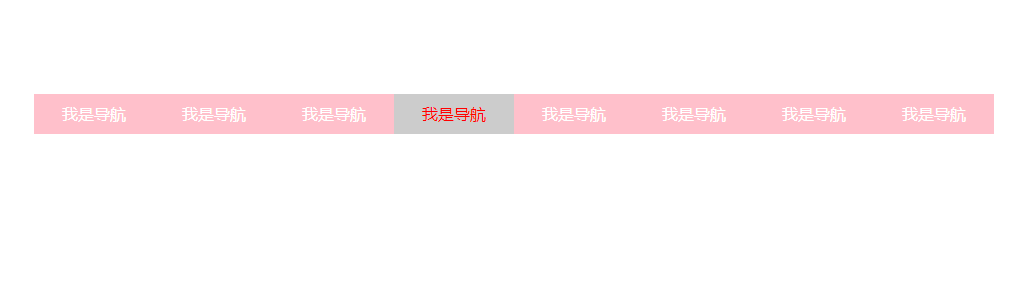
文章主要内容是讲述a标签的四种状态,并以导航条方式为大家代码实战演示,告诉大家如何利用css来修改a标签的四种样式,四种样式:①默认状态默认颜色②鼠标按下的颜色③鼠标悬停的颜色④鼠标点击浏览之后的颜色,并讲述下划线如何去掉,导航条排版等等下面是效果图展示:

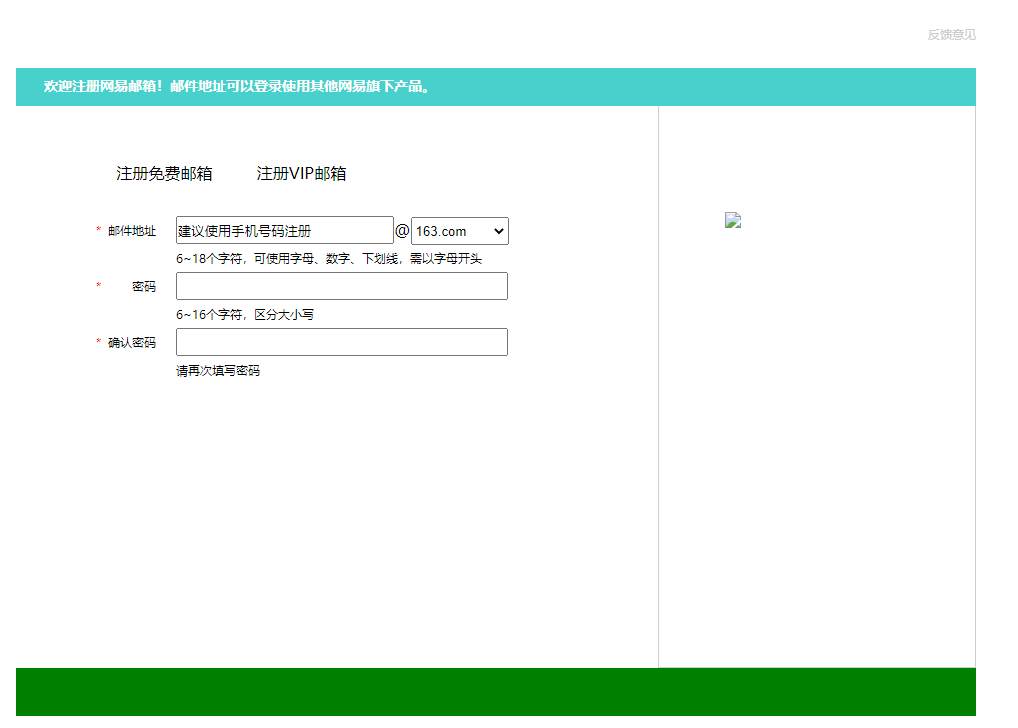
本次将为大家呈现手写网易注册界面效果如何实现的,代码呈现仿写代码:(仅供参考)<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>

文章来源文章来自宗波尘客,网站域名: www.zbck123.com

本文是在html5代码,内容系仿写百度,现在附上代码和效果图,仅供初学者学习参观

CSS新增单位remem:根据父元素字体大小进行设置,是父元素的倍数rem:全写“root em”,根据HTML根元素字体大小进行设置,是根元素字体大小的倍数HTML根元素默认字体大小为16px,也称为基础字体大小chrome内核不支持12px以下的大小的字体,其他浏览器支持reansform: scale(0.84); //大约就是1

给大家分享一下前端开发中,CSS基础重点及难点的知识,本文将会把CSS基础知识部分笔记整理并发布到此文章,新手小白可以随时随地参考此文章学习基础知识,方便大家手机也能查看CSS基础知识,大神绕路哦!


【一、两者区别】 1、如果一个变量在全局范围内用var声明,这个变量默认会成为window的一个属性,而let声明的变量不会被添加到window对象中。 2.在es6之前,没有块级作用域。 所谓块级作用域就是{}包围的区域。 我们经常使用for、while、if等,但是如果你在块级作用域中用let声明一个变量,那么这个变量就有一个块

请记住投稿邮箱是:203239351@qq.com 注册联系QQ203239351必选(或必填)验证:下面的函数用来检查用户是否已填写表单中的必填(或必选)项目。例如必填或必选为空,那么警告框会弹出,并且函数的返回值为false,否则函数的返回值为true(意味着数据没有问题)。实例演示:<!DOCTYPE html>

请记住投稿邮箱是:203239351@qq.com 注册联系QQ203239351JavaScript有多少种类型:5种数据类型number数字类型string字符串类型boolean布尔类型object对象function函数3种对象类型object对象Date日期Array数组(function函数也拥有对象的部分共同点)2种不包