HTML网页中的锚(书签)链接,html5网站点击跳到页面得某个地方代码实现
建立锚点(书签)要想实现网页内容的引导和跳转,首先需要在跳转到的内容里加入一个锚点,也就是书签。这里我们可以把锚点(书签)当然一本书中你所要查找的内容页的页码。语法:<a name="锚点的名称"></a>复制解释:上面语法中的“锚点的名称”也就是你所建立的锚点的一个代号,就像书本中每一页中的页
建立锚点(书签)要想实现网页内容的引导和跳转,首先需要在跳转到的内容里加入一个锚点,也就是书签。这里我们可以把锚点(书签)当然一本书中你所要查找的内容页的页码。语法:<a name="锚点的名称"></a>复制解释:上面语法中的“锚点的名称”也就是你所建立的锚点的一个代号,就像书本中每一页中的页

我使用的阿里云轻量级云服务器在服务器上设置了网站。 我通常不登录到宝塔面板或访问服务器。 但是,昨天创建了一个新网站后,我发现数据库未连接。 权限不足或数据库信息未正确填写。 因此,我将localhost更改为127.0.0.1,并尝试了root帐户并更改了密码。 数据库仍然无法连接。 我测试了代码,代码没有问题,因此确定问题出在服

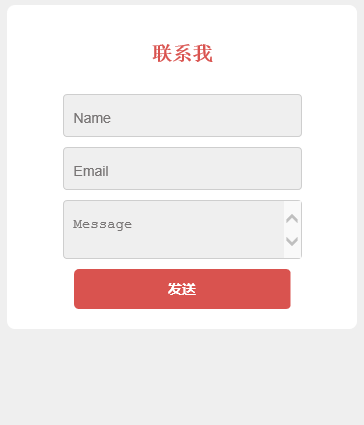
本文是针对怎么写html5移动端个人博客网站首页联系我板块代码的开发教程成品演示图:拉伸后的演示图:代码:<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>我的博客&

请记住投稿邮箱是:203239351@qq.com 注册联系QQ203239351前言:今天给大家实现一下网站首页开发四,做网站首页内容部分的第四个内容,专业技能这一内容! 首页内容四功能:1、布局2、插入图片3、文字排版代码实现:<!DOCTYPE html> <html lang="en"&

请记住投稿邮箱是:203239351@qq.com 注册联系QQ203239351前言:今天给大家实现一下网站首页开发三,做网站首页内容部分的第三个内容,做文章信息页面,页面要求是一个菜单,一个列表页面,点击菜单中的任何一个a标签,在当前页面列表页面处跳转信息,显示文章列表!其中包含了一个很重要的技术,html网页经常会遇到那种点击菜

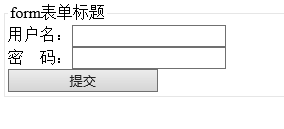
请记住投稿邮箱是:203239351@qq.com 注册联系QQ203239351前言:form表单常用于网站注册、网站登录等等。fieldset标签定义了一组相关的表单元素,并使用外框包裹包含起来。legend标签定义了fieldset元素的标题label元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 l

HTML中的常用字符实体是不间断空格( )。 如果您在文本中按4个空格,在显示该页面之前,浏览器会删除他们中的3个。如需在页面中增加空格的数量,您需要使用 字符实体。下面是常见的html实体列表:html字符实体,大于>小于<空格引号""版权等等

注册表单生成随机验证码功能的代码<?phpfunction random_text($count, $rm_similar = false) { $chars = array_flip(array_merge(range(0, 9), range('A', 'Z'))); if ($rm_

请记住投稿邮箱是:203239351@qq.com 注册联系QQ203239351前言:今天给大家实现一下网站首页开发二,做网站首页内容部分的第二个内容,做个人简介基本信息列的内容 首页内容二功能:1、添加背景颜色2、table表格布局代码实现:<!DOCTYPE html> <html lang="en

网络安全复习资料:ARP工作特点:① 把IP地址解析为MAC地址② 数据在以太链路上以以太网帧的形式传输③ 要在以太网中传输IP数据包,必须知道IP对应的MAC课外习题(学习情境):1、 单选① 在ARP工作中,当一台主机A向另一台主机B发送ARP查询请求时,以太网帧封装的目的MAC地址是(广播地址FFFFFFFFFFF

请记住投稿邮箱是:203239351@qq.com 注册联系QQ203239351前言:今天再做一个底部开发,全称叫“网页底部信息开发”,底部信息有网站备案,网站版权以及网站描述等等,另外还在底部右侧添加了微信二维码。个人简介网站项目实战开发(底部/尾部代码实现) 顶部功能:1、底部布局2、底部左侧文字实现,底部右侧图片实现代码实现:

请记住投稿邮箱是:203239351@qq.com 注册联系QQ203239351前言:今天做头部开发,也就是所谓的顶部开发,网站布局规划好以后,接下来就是对网站首页顶部的布局实现。个人简介网站项目实战开发(顶部/头部代码实现) 顶部功能:1、顶部浮动(浮动布局,左右浮动)2、顶部分成两个板块,一个是顶部的上面部分,一个是顶部的下面

请记住投稿邮箱是:203239351@qq.com 注册联系QQ203239351前言:以前做网站布局一般使用table表格来做,后来当div出现以后,布局逐渐变成了div,由于css的用户数量非常多,现在百分之95以上的网站都是使用div+css的布局方式。div是什么呢?今天顺便给大家介绍一下div是什么!项目说明:本项目是做一个

请记住投稿邮箱是:203239351@qq.com 注册联系QQ203239351前言:网站开发其实包含了许多内容,特别是独立开发,一个大型网站项目需要做的流程许多。首先需要市场调研,然后给出市场评估,然后交由项目部负责,项目部需要进行研究讨论,并做一个初步简单规划,然后再讨论并做一个详细规划(包括网站功能、结构、数据库等等),然后需

请记住投稿邮箱是:203239351@qq.com 注册联系QQ203239351php判断文件是否存在|处理文件大小|文件下载|读取一个字符等功能函数代码判断文件是否存在函数:<!DOCTYPE html> <html> <head> <meta charset