
怎么写html5移动端个人博客网站首页我的时间表板块代码(开发教程)
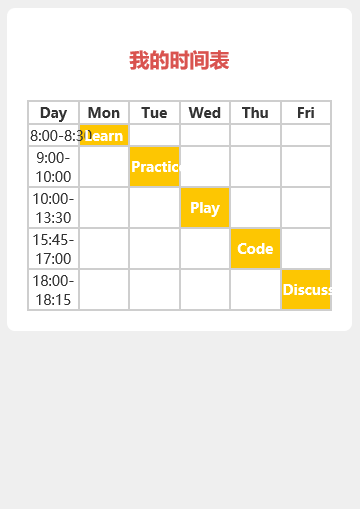
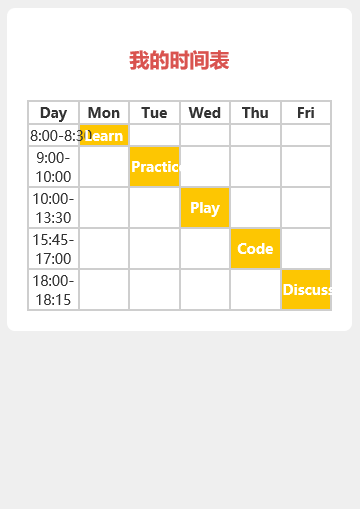
怎么写html5移动端个人博客网站首页我的时间表板块代码(开发教程)时间表用table表格来做,做成一个日历的样子!手机端演示图:PC电脑端演示图:代码:<!DOCTYPE html> <html> <head> <meta charset="utf-8">

怎么写html5移动端个人博客网站首页我的时间表板块代码(开发教程)时间表用table表格来做,做成一个日历的样子!手机端演示图:PC电脑端演示图:代码:<!DOCTYPE html> <html> <head> <meta charset="utf-8">

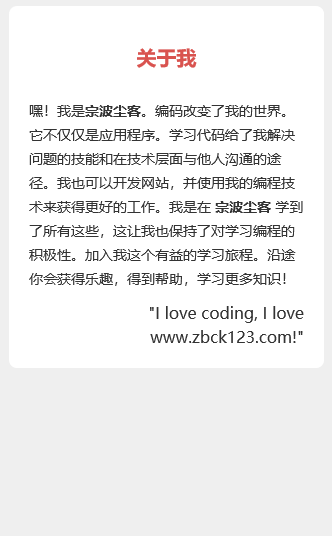
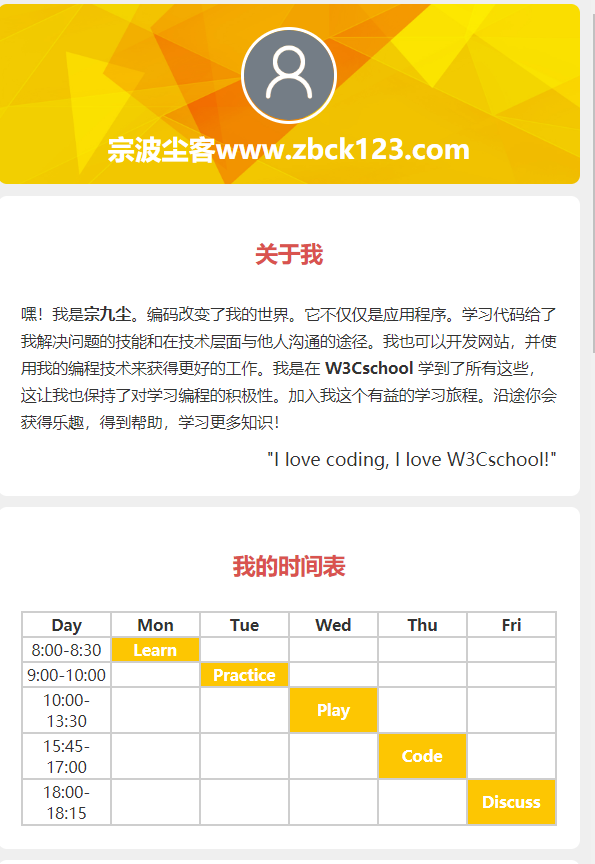
这篇文章是写这个单页博客的关于我模板开发!先上效果图:上面是移动端效果图,下面放出PC端效果图下面我们放出代码:<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>关于

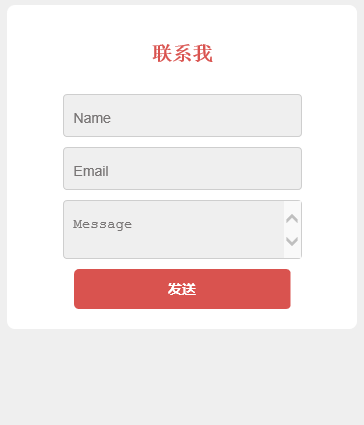
本文是针对怎么写html5移动端个人博客网站首页联系我板块代码的开发教程成品演示图:拉伸后的演示图:代码:<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>我的博客&

先上一张图:网站名称为简书,简书的规则是发布自己的文章,文章会自动被百度收录,百度收录后可以被别人搜索并浏览,而只要有人能浏览到你的网页,那么就能有一定的收益,浏览量越高,收益越多!简书点击上面链接进入注册!分享一个可以发布文章就能赚钱的网站,并且在百度还可以搜索到自己发布的文章-简书本文由宗波尘客www.zbck123.com宗九尘博客

宗波尘客是宗九尘个人博客,用于分享学习经验、个人笔记。分享:web前端开发,网站后端,php代码,html+css,网站运营个人博客网站我的技能板块开发:接上篇文章(html5手机端个人博客网站首页单页开发教程),我们依然用w3c出的一个小案例来做教程,教程简单易学,只要稍微有点前端基础的同学都能看得懂,如果没有前端基础的同学可以自行百度

个人博客网站页面开发:本套源码来自W3C,我们仅是借用来讲解,并非代码原创者!我们做的是手机端的,用的是html5+css3,大家在复制代码运行时,建议选择手机运行,或者调节浏览器大小至手机大小。本次发布的代码为演示代码,是成品,后面后发布四个单独文章来详细介绍四个模块代码的写法。四个模块主是“关于我模块”、“我的技能模块”、“我的时间表

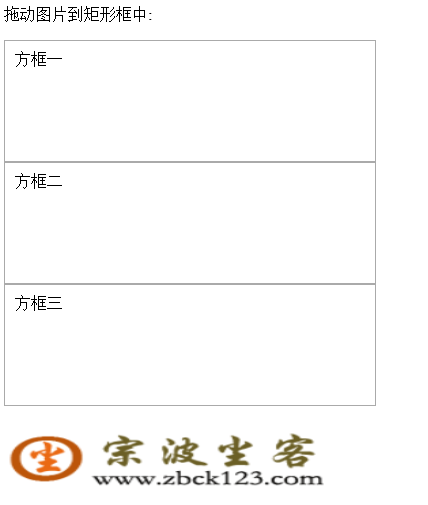
请记住投稿邮箱是:203239351@qq.com 注册联系QQ203239351JS实现元素拖动功能:网页中有时候需要运用到元素拖动功能,而web前端中,JS中提供了drop和drap来写元素拖拽放置功能。JS实现拖拽和放置功能演示:JS实现元素拖动功能代码:<!DOCTYPE HTML> <html>

请记住投稿邮箱是:203239351@qq.com 注册联系QQ203239351传统table表格布局:布局的方式有很多,比如,传统table表格布局、固定布局、position定位布局、浮动布局、流体布局、多列布局、弹性伸缩布局、兼容响应式布局等等,今天给大家介绍的是传统表格布局传统table表格布局效果:传统table表格布局代

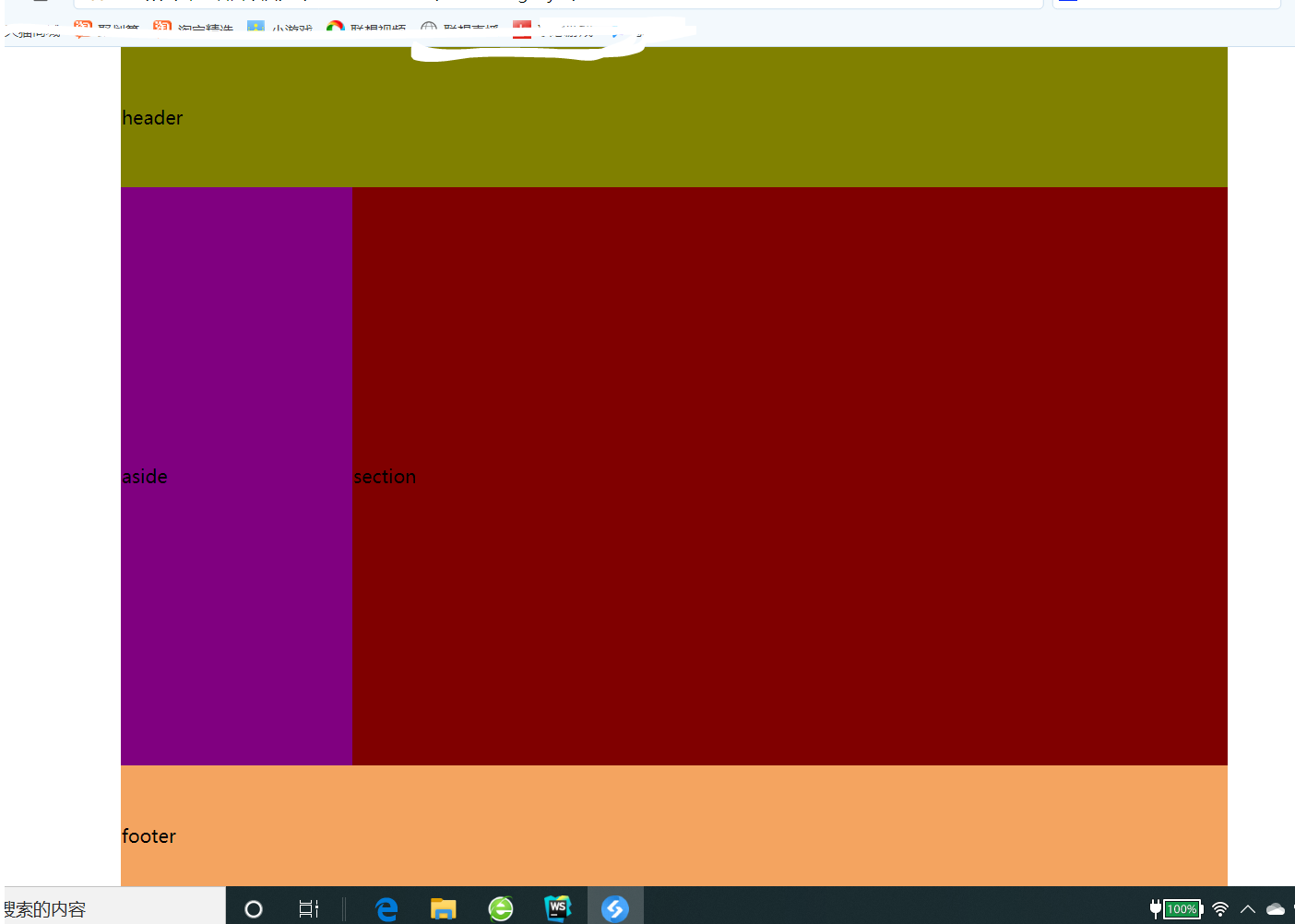
html布局有很多种,下面这种是比较古老的表格布局法此种布局方法已经不常用了,table已经被div所取代了,仅供大家学习和参考,不用太过深入研究!CSS布局表格布局图:
向水平和垂直各移动200像素,也可以使用百分比transform: translate(200px,200px);向水平平移200像素,不加后面的0也可以transform: translate(200px,0);transform: translate(0,200px);向垂直平移200像素transform: translate(0,

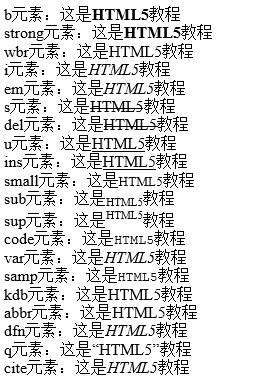
效果图:代码展示:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>文本元素-宗波尘客www.zbck123.com</

请记住投稿邮箱是:203239351@qq.com 注册联系QQ203239351前言:今天给大家实现一下网站首页开发四,做网站首页内容部分的第四个内容,专业技能这一内容! 首页内容四功能:1、布局2、插入图片3、文字排版代码实现:<!DOCTYPE html> <html lang="en"&

请记住投稿邮箱是:203239351@qq.com 注册联系QQ203239351前言:今天给大家实现一下网站首页开发三,做网站首页内容部分的第三个内容,做文章信息页面,页面要求是一个菜单,一个列表页面,点击菜单中的任何一个a标签,在当前页面列表页面处跳转信息,显示文章列表!其中包含了一个很重要的技术,html网页经常会遇到那种点击菜

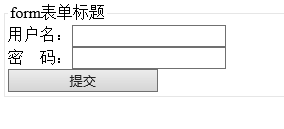
请记住投稿邮箱是:203239351@qq.com 注册联系QQ203239351前言:form表单常用于网站注册、网站登录等等。fieldset标签定义了一组相关的表单元素,并使用外框包裹包含起来。legend标签定义了fieldset元素的标题label元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 l

HTML中的常用字符实体是不间断空格( )。 如果您在文本中按4个空格,在显示该页面之前,浏览器会删除他们中的3个。如需在页面中增加空格的数量,您需要使用 字符实体。下面是常见的html实体列表:html字符实体,大于>小于<空格引号""版权等等