怎么写html5移动端个人博客网站首页我的时间表板块代码(开发教程)
时间表用table表格来做,做成一个日历的样子!
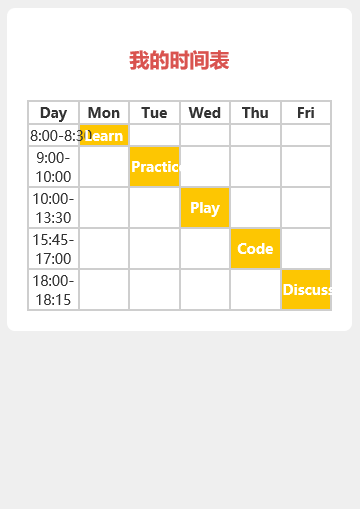
手机端演示图:

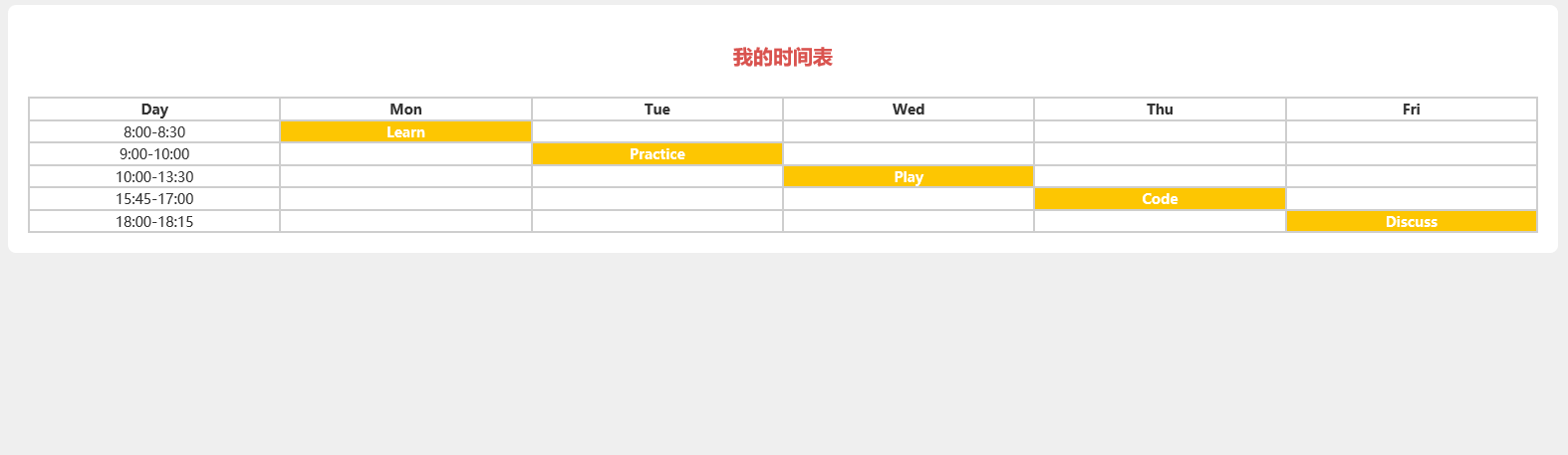
PC电脑端演示图:

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>我的博客(宗波尘客)</title>
<style>
html {
margin: 0;
padding: 0;
}
body {
font-family: -apple-system, BlinkMacSystemFont, 'Helvetica Neue', 'PingFang SC', 'Microsoft YaHei', 'Source Han Sans SC', 'Noto Sans CJK SC', 'WenQuanYi Micro Hei', sans-serif;
font-size: 14px;
color: #333;
background-color: #efefef;
padding: 10px;
margin: 0;
}
h2 {
font-size: 20px;
color: #d9534f;
text-align: center;
padding: 18px 0 18px 0;
margin: 0 0 10px 0;
}
.section {
background-color: #fff;
padding: 20px;
margin-bottom: 10px;
border-radius: 8px;
}
table {
width: 100%;
font-size: 14px;
}
table, th, td {
border: 2px solid #cecece;
border-collapse: collapse;
text-align: center;
table-layout: fixed;
}
.selected {
background-color: #fdc602;
font-weight: bold;
color: #fff;
}
</style>
</head>
<body>
<div class="section">
<h2><span>我的时间表</span></h2>
<table>
<tr>
<th>Day</th>
<th>Mon</th>
<th>Tue</th>
<th>Wed</th>
<th>Thu</th>
<th>Fri</th>
</tr>
<tr>
<td>8:00-8:30</td>
<td class="selected">Learn</td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>9:00-10:00</td>
<td></td>
<td class="selected">Practice</td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>10:00-13:30</td>
<td></td>
<td></td>
<td class="selected">Play</td>
<td></td>
<td></td>
</tr>
<tr>
<td>15:45-17:00</td>
<td></td>
<td></td>
<td></td>
<td class="selected">Code</td>
<td></td>
</tr>
<tr>
<td>18:00-18:15</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td class="selected">Discuss</td>
</tr>
</table>
</div>
</body>
</html>此版块代码我们用table表格来做,方便控制排版,表格设置了大小为百分之百!




