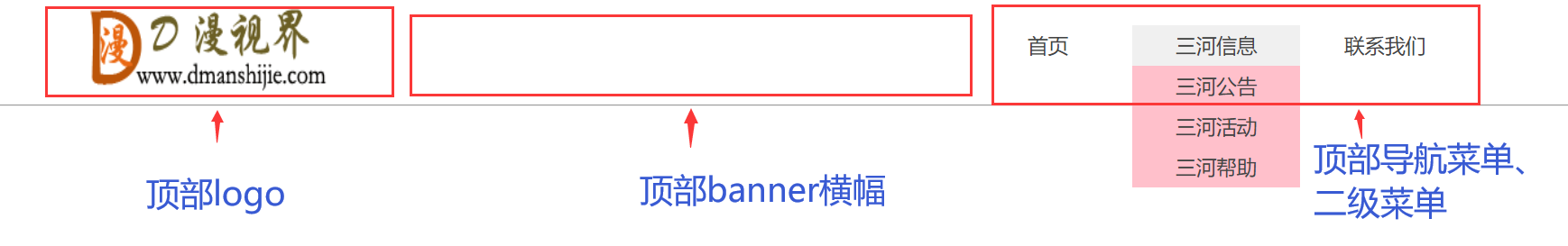
顶部效果展示图片

项目实战顶部要点
①logo要包含在h1标签中,并且要具有超链接的功能(链接指向首页)
②中间要预留一个横幅位置,用于放banner横幅
③右边固定,做导航栏,还要做二级菜单
项目实战顶部代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>宗九尘工作室-三河学院、学生、网络的一站式服务平台!</title>
<style type="text/css">
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td{margin:0;padding:0;list-style: none;}
body{
/*background-color: #f0f0f0;*/
}
a{
text-decoration: none;
color: black;
}
.header{
width: 1366px;
height: 100px;
margin: 0 auto;
background-color: #fff;
}
.header-left{
float: left;
height: 100px;
width: 866px;
}
.logo,.banner{
display: inline-block;
}
.banner{
float: right;
width: 590px;
height: 100px;
/*background-color: red;*/
}
.logo span{
float: left;
margin-left: -9999px;
}
.logo img{
height: 100px;
width: 270px;
}
.nav{
float: right;
width: 500px;
text-align: center;
padding: 30px 0;
}
.nav-ul li{
float: left;
width: 166px;
height: 40px;
line-height: 40px;
font-size: 20px;
position: relative;
}
.nav-ul li a{
color: #444444;
}
.nav-ul li:hover{
background-color: #f0f0f0;
}
.sub{
position: absolute;
top: -999px;
}
.nav-ul li:hover .sub{
top: 40px;
left: 0;;
}
.sub li{
background-color: pink;
}
</style>
</head>
<body>
<!--头部logo、广告横幅、菜单-->
<header>
<div class="header">
<div class="header-left">
<div class="logo">
<h1>
<span>宗九尘工作室-三河学院、学生、网络的一站式服务平台!</span>
<a href="#">
<img src="img/dmlogo.png" alt="">
</a>
</h1>
</div>
<div class="banner">
<img src="" alt="">
</div>
</div>
<nav class="nav">
<ul class="nav-ul">
<li><a href="#">首页</a></li>
<li>
<a href="#">三河信息</a>
<ul class="sub">
<li><a href="#">三河公告</a></li>
<li><a href="#">三河活动</a></li>
<li><a href="#">三河帮助</a></li>
</ul>
</li>
<li><a href="#">联系我们</a></li>
</ul>
</nav>
</div>
</header>
<hr>
</body>
</html>项目实战顶部代码解析
为了更加语义化,顶部使用header标签来做
在header里面写一个div标签,和nav标签,div用float左浮动,nav导航标签用float右浮动
左浮动的div里面放两个div,一个用于logo,另一个用于横幅,将两个div都变成行内块级元素,再让横幅的标签right右浮动
左边logo的div里面放一个h1标签,h1标签里面放span标签和a标签,a标签包裹img标签
span标签里面写上网站标题,或者能够突出网站主题想被收录的文字
将span标签用浮动让他脱离标准流,然后给margin-9999px,让它离开屏幕范围内
img标签是被包裹在a标签的,a标签是行内元素。不用给宽高,直接给img标签宽度,就能显示logo了
banner的这个div如果暂时不添加横幅,可以不用设置,不过还是预留好宽度
nav是h5的新标签,一般用来做导航栏,没有实际效果,只是为了让页面代码更加语义化
nav标签里面套一个ul/li标签,再分别给ul/li标签设置宽度和高度,在li标签里面再包含一个a标签
需要做二级导航栏的菜单在li标签的a标签下面再写一个ul/li标签
给父元素li设置相对定位
给二级菜单ul设置绝对定位
然后让二级菜单ul默认top:-999px;
用hover设置父li鼠标放上去 将二级菜单li的top变成40px
大家有什么不懂得评论在下方!




