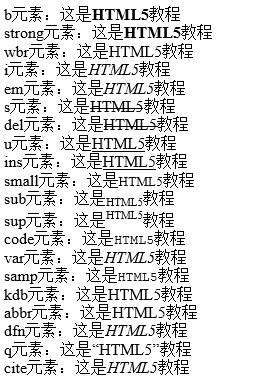
效果图:

代码展示:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>文本元素-宗波尘客www.zbck123.com</title> </head> <body> b元素:这是<b>HTML5</b>教程<br> strong元素:这是<strong>HTML5</strong>教程<br> wbr元素:这是<wbr>HTML5</wbr>教程<br> i元素:这是<i>HTML5</i>教程<br> em元素:这是<em>HTML5</em>教程<br> s元素:这是<s>HTML5</s>教程<br> del元素:这是<del>HTML5</del>教程<br> u元素:这是<u>HTML5</u>教程<br> ins元素:这是<ins>HTML5</ins>教程<br> small元素:这是<small>HTML5</small>教程<br> sub元素:这是<sub>HTML5</sub>教程<br> sup元素:这是<sup>HTML5</sup>教程<br> code元素:这是<code>HTML5</code>教程<br> var元素:这是<var>HTML5</var>教程<br> samp元素:这是<samp>HTML5</samp>教程<br> kdb元素:这是<kdb>HTML5</kdb>教程<br> abbr元素:这是<abbr>HTML5</abbr>教程<br> dfn元素:这是<dfn>HTML5</dfn>教程<br> q元素:这是<q>HTML5</q>教程<br> cite元素:这是<cite>HTML5</cite>教程<br> <!--ruby元素:<ruby>饕(tāo)鬄(tì)</ruby><br>--> </body> </html>




