请记住投稿邮箱是:203239351@qq.com 注册联系QQ203239351
前言:
今天给大家实现一下网站首页开发三,做网站首页内容部分的第三个内容,做文章信息页面,页面要求是一个菜单,一个列表页面,点击菜单中的任何一个a标签,在当前页面列表页面处跳转信息,显示文章列表!其中包含了一个很重要的技术,html网页经常会遇到那种点击菜单后再当前页面的某个地方出现你想要的内容。网站后台首页通常都是这么做的。
比如:

这种网站后台首页,最顶部和左边的称为顶部菜单和左侧菜单,点击这些菜单时,菜单内容会出现在中间这个大区域!

首页内容三功能:
1、布局
2、iframe框架实现
3、子页面(列表页面)实现
4、框架与跳转之间的链接
代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iframe框架集代码实战!宗波尘客www.zbck123.com宗九尘博客</title>
<style>
.center6{
width: 100%;
height: 768px;
display: table;
text-align: center;
padding-top: 104px;
box-sizing: border-box;
/*box-sizing: border-box;让div添加内边距后不会使父div变大*/
/*background: url(img/center2.jpg) no-repeat 50% 50%;*/
background: linear-gradient(to bottom, #6f7275 0%, #31353a 100%);
}
.center6>div{
display: block;
width: 1170px;
height: 500px;
/*background-color: red;*/
margin: 0 auto;
}
.center6>div ul{
list-style: none;
float: left;
}
.center6_top{
display: inline-block;
width: 200px;
height: 400px;
background-color: blanchedalmond;
text-align: center;
}
.center6_top li{
height: 40px;
width: 200px;
line-height: 40px;
font-size: 25px;
}
.center6_top li a{
text-decoration: none;
color: cadetblue;
}
.center6_bottom{
display: inline-block;
width: 960px;
height: 400px;
background-color: cadetblue;
/*box-sizing: border-box;*/
/*border: 1px solid #000;*/
float: right;
}
</style>
</head>
<body>
<div class="center6">
<div style="display: block">
<h2 style="display: block; font-size: 30px;color: coral">文章信息</h2>
<div class="center6_top">
<ul>
<li>
<a href="wzxx1.html" target="kj">编程开发</a>
</li>
<li>
<a href="wzxx2.html" target="kj">网站运营</a>
</li>
<li>
<a href="javascript;" target="kj">代码分享</a>
</li>
<li>
<a href="javascript;" target="kj">工具分享</a>
</li>
</ul>
</div>
<div class="center6_bottom">
<iframe src="kjmr.html" frameborder="0" name="kj" width="960px" height="400px"></iframe>
</div>
</div>
</div>
</body>
</html>代码解说:
代码上主要采用div先布局,布局好了以后在需要出现内容的地方加入iframe标签,iframe标签被称为框架集标签,主要是用来处理框架内容,例如网站后台首页等等!
给iframe添加一个name属性
然后创建一个内容页面,新建html独立的页面
然后用a标签的href属性来设置这个a标签需要链接跳转的html文档
同时给该a标签设置为target属性,属性值为之前为iframe设置的name属性的值。
大家有不懂的代码直接百度一下就可以了,或者在下方留言
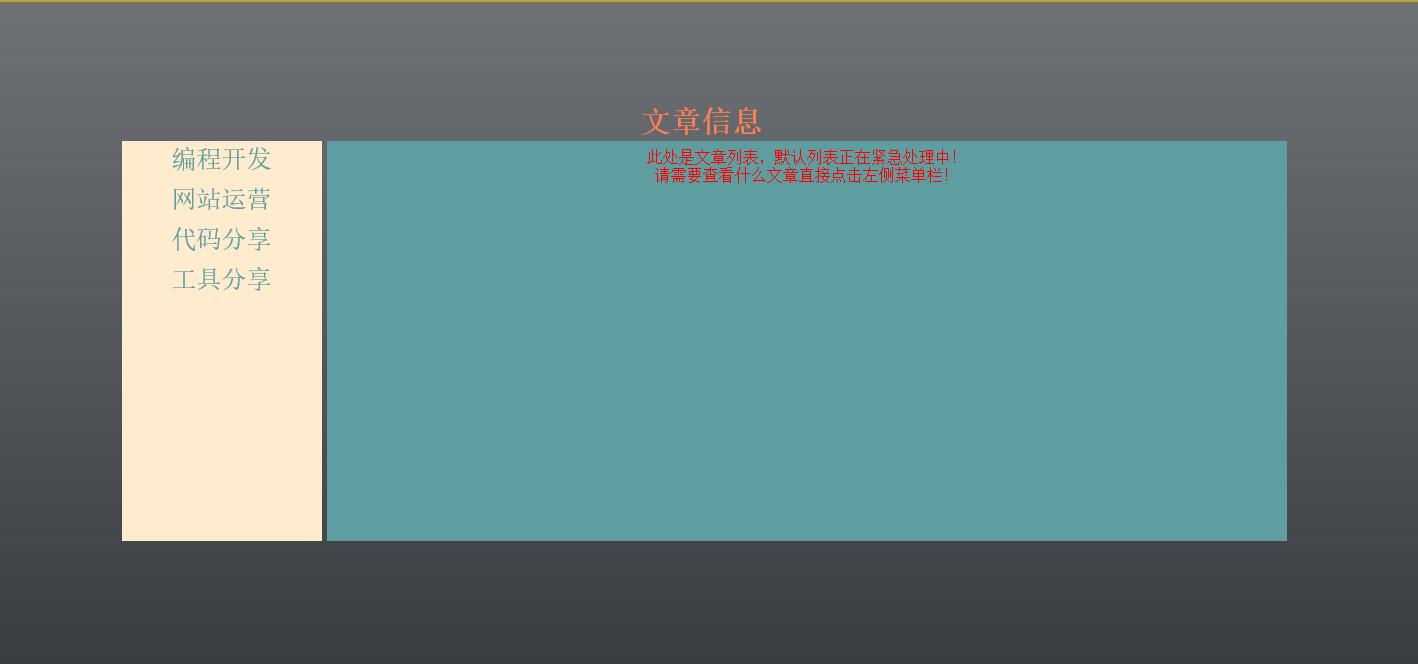
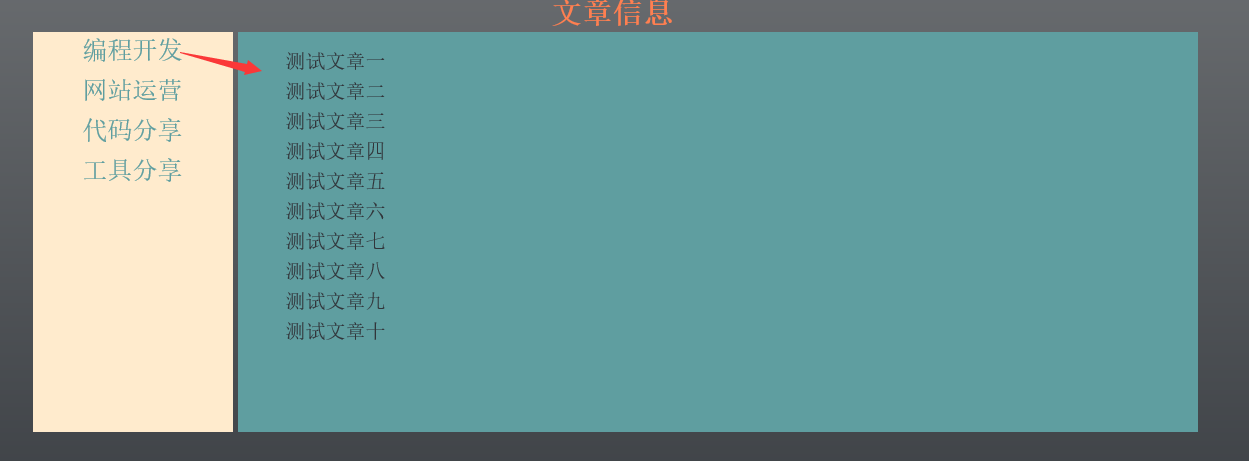
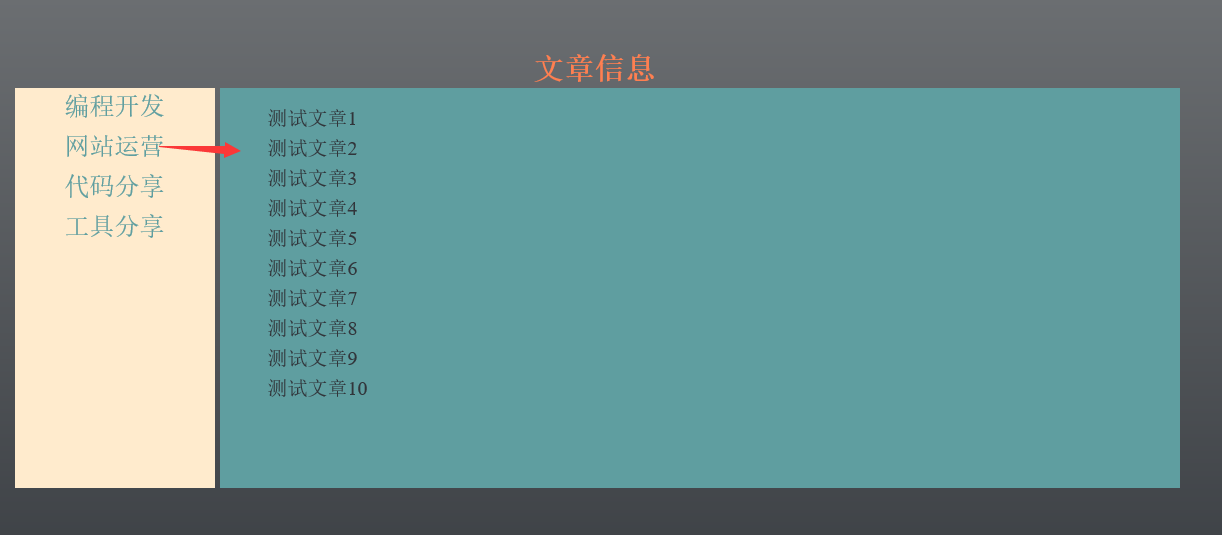
效果图展示:



说明:
背景颜色大家自行搭配!
宗波尘客(www.zbck123.com)宗九尘博客 联系QQ:203239351




