请记住投稿邮箱是:203239351@qq.com 注册联系QQ203239351
前言:
今天再做一个底部开发,全称叫“网页底部信息开发”,底部信息有网站备案,网站版权以及网站描述等等,另外还在底部右侧添加了微信二维码。个人简介网站项目实战开发(底部/尾部代码实现)

顶部功能:
1、底部布局
2、底部左侧文字实现,底部右侧图片实现
代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页</title>
<style>
*{
margin: 0;
padding: 0;
}
footer{
width: 100%;
height: 215px;
padding-top: 30px;
background-color: #282828;
}
.footer{
margin: 0 auto;
max-width: 1366px;
height: 150px;
/*background-color: #e82c07;*/
}
.footer_right{
float: right;
/*max-width: 170px;*/
width: 170px;
height: 150px;
text-align: center;
/*background-color: deepskyblue;*/
color: #eeeeee;
}
.footer_right img{
width: 120px;
height: 120px;
}
.footer_top{
max-width: 1190px;
height: 50px;
/*background-color: pink;*/
}
.footer_top a{
margin-right: 10px;
text-decoration: none;
line-height: 50px;
font-size: 20px;
color: #eeeeee;
}
.footer_bottom{
max-width: 1190px;
}
.footer_bottom p{
line-height: 30px;
color: #eeeeee;
}
</style>
</head>
<body>
<footer>
<div class="footer">
<div class="footer_right">
<img src="img/weixin.png" alt="微信添加好友">
<p>关注微信</p>
</div>
<div class="footer_top">
<a href="#">宗波尘客</a>
<a href="#">游客留言</a>
<a href="#">免责申明</a>
<a href="#">联系站长</a>
<a href="#">本站标签</a>
</div>
<div class="footer_bottom">
<p>Copyright © 2018-2019 www.zbck123.com , All Rights Reserved | 此处填写网站底部信息此处填写网站底部信息
<br>
此处填写网站底部信息|web前端开发|网站运营|html教程|css教程|php教程入门到精通以及网站源码</p>
<p>Theme by 宗九尘、Powered by 翔哥</p>
</div>
</div>
</footer>
</body>
</html>
代码解说:
1、footer常用来定义页脚,一般网站底部均会选择用footer标签来布局网页底部(footer可以用div等其他盒标签替代)
2、footer下面的三个div中,第一个div是浮动于右侧的盒子,用来放置二维码;第二个div是第一行文字标签;第三个div是底部信息网站备案和网站描述。
3、其中div内使用a(超链接)标签和p(段落)标签包裹文字
4、“ * ” 是通配符选择器,设置margin外边距和padding内边距为0。(浏览器默认会给网页添加内边距和外边距,因此网页需要清零边距)
5、width:100%;是盒子宽度随着浏览器显示的边距大小而变化(盒子宽度等于浏览器边距)
6、margin:0 auto;是让盒子左右水平居中
7、text-decoration:none;清除a标签下划线
8、line-height: 50px;设置文字行高为50像素。(注:必须带px这个单位,行高等于盒子height高度则会让盒子中的文字水平居中)
9、其中所使用的css选择器主要有标签选择器、类(class)选择器、后代选择器
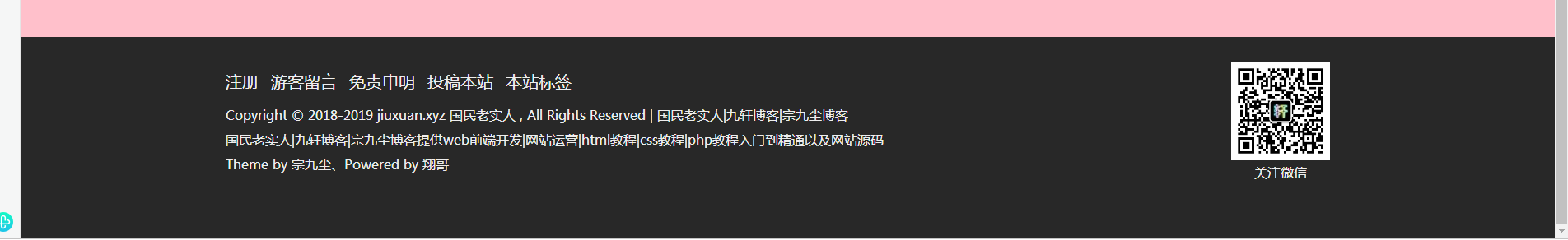
效果图展示:

说明:
大家复制代码后会与效果图有所区别,最主要的区别在于右侧二维码图片没有。本代码二维码图片是放置于文件夹下可以找到的,如果直接复制代码在浏览器运行,想要显示二维码,则必须添加二维码图片,img标签下的src是填写图片地址路径的地方,可以使用远程网络路径(绝对路径),也可以使用本地路径(相对或者绝对路径)。
本效果是使用html5所写,部分浏览器对H5不支持,则会出现乱码。例如IE6以下的浏览器,不支持H5代码会出现网页乱码
如果其中有什么标签不明白什么意思,可以直接百度搜索,另外给大家一个初学者可以使用的代码查询工具 W3school
宗波尘客(www.zbck123.com)宗九尘博客 联系QQ:203239351




