先来看一个html的例子片段,用p标签来定义一段文字;用acronym来定义首字母缩写词;用em来强调一个短语;用strong来标注一个重要的词语;用ul/li来定义一个列表;
注:如果要复制以下代码,请单击右侧复制;如果要使用此代码,请将此代码放入html5格式的body标签之内
<h2>什么是html?</h2> <p> <acronym title="Hyper Text Markup Language">HTML</acronym>是用来描述网页的一种 <strong>语言</strong> 例如: <code> <p>程序写的好,老板天天找,程序写得好,周末没有了,程序写得好,有人找你修电脑!</p> </code> </p> <ul> <li>html指的是超文本标记语言</li> <li>html不是一种编程语言,而是一种<em>标记语言</em>(markup language)</li> <li>标记语言是一套<em>标记标签</em>(markup tag)</li> <li>html使用<em>标签标记</em>来描述网页</li> </ul>
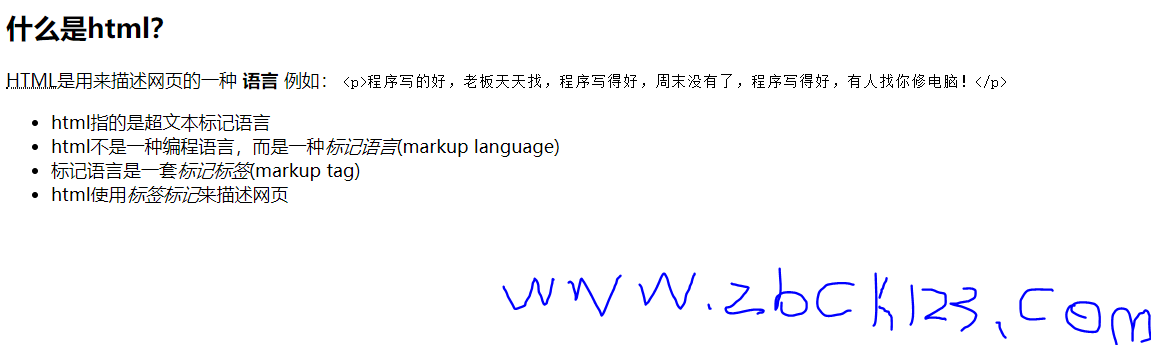
以上代码放入body后的效果演示界面:

在这个例子中可以看到,标签是用来描述文档中的各种内容的基本单元,不同标签表示着不同含义,标签之间的结构;
除了标签以外,前面的例子中还出现了html另一种核心要素:属性。任意一个元素都可以拥有一个或多个属性。属性提供了有关html元素的更多的信息,很多时候也会提供额外的功能。




