CSS传统布局(流体布局)方法,网站网页怎么进行流体布局?
前面我们也说到了,布局的方法有很多种,比较传统的布局有表格布局,流体布局等等,但是流体布局已经不常用了,不过为了教学,我们也演示一下流体布局的效果!
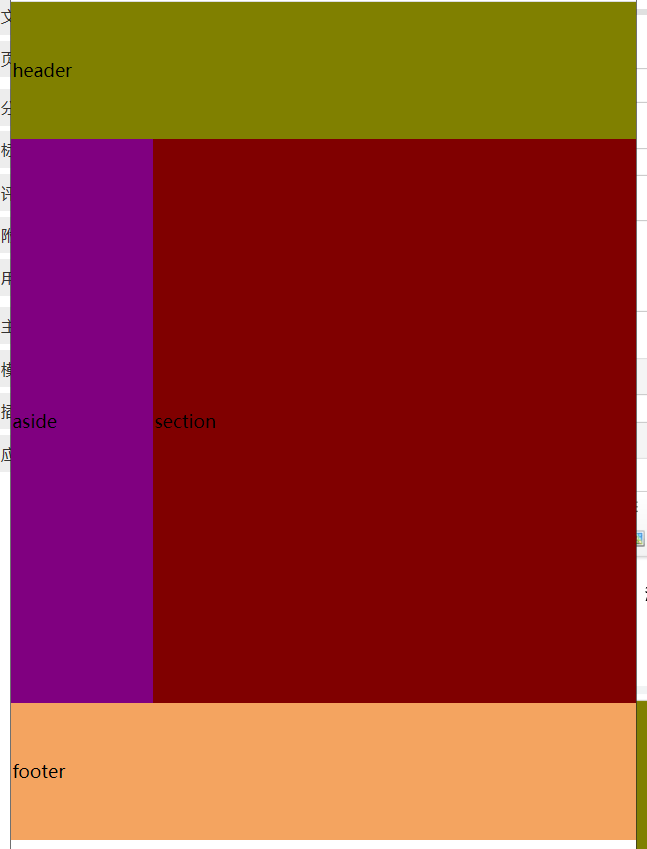
流体布局效果图:


流体布局代码演示:
CSS传统布局上 {
: }
{
: % : : }
.{
: : }
.{
: : : }
.{
: : }
.{
: : }
headerasidesectionfooter流体布局说明:
流体布局主要是在于一个百分比的使用,100%像素或许30%等等。像上面表格不设置固定宽度,我们直接用设置宽度百分比,网页的大小就随着浏览器窗口大小而变化了!




