
找别人刷网课会不会被学校发现?大学生代看网课有没有风险?
本文将为大家深度解析刷网课有没有被学校发现的可能性以及其他风险性!首先代刷网课肯定是不符合校规的,大部分学校学生处都会抽查此类情况,抽查主要就是期末考试,线下课程内容点名抽查,以及线上数据是否异常等等!例如有些课程是要求人脸验证,而你如果找别人代刷,那么系统一下就能识别出并非是你的人脸,或许网课学习系统会封号一小时,也有可能信息直接发送到

本文将为大家深度解析刷网课有没有被学校发现的可能性以及其他风险性!首先代刷网课肯定是不符合校规的,大部分学校学生处都会抽查此类情况,抽查主要就是期末考试,线下课程内容点名抽查,以及线上数据是否异常等等!例如有些课程是要求人脸验证,而你如果找别人代刷,那么系统一下就能识别出并非是你的人脸,或许网课学习系统会封号一小时,也有可能信息直接发送到

今天补发一个六月份给朋友做的一个vue+百度地图的微教程,这个教程本来是做在我的有道云笔记上的,今天特意去我有道云上搜出来这篇教程,让大家能够更轻松的写出地图相关功能!此教程我主要教vue-baidu-map这个插件的使用,然后会补充一下百度地图原生api的用法地图相关介绍:生活中哪里会用到地图最常见的:手机导航、车载导航、外卖app、同

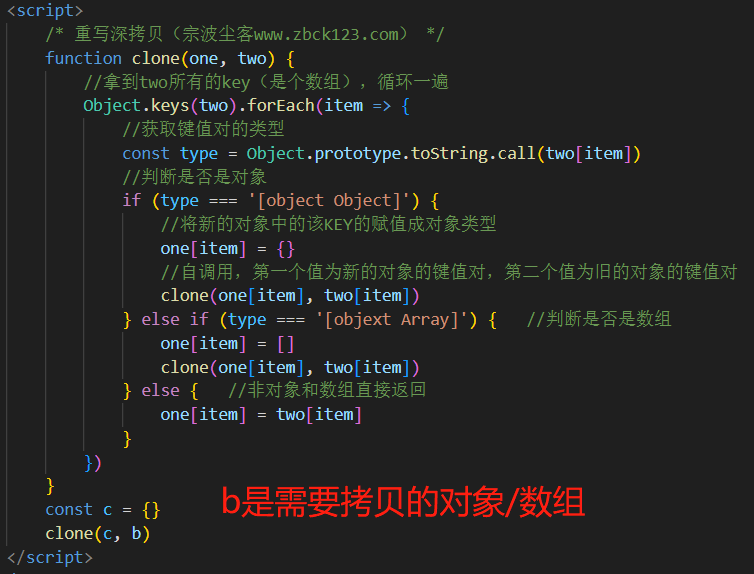
什么是深拷贝/深复制?什么是浅拷贝/浅复制?本文将针对深浅拷贝这道常见面试题呈现深浅拷贝的理解,以及深浅拷贝的方法归类。将呈现多种深浅拷贝的方法,包括手写递归深拷贝!javascript深浅拷贝的方式,以及什么是浅拷贝,什么是深拷贝!手写递归如何实现深拷贝?

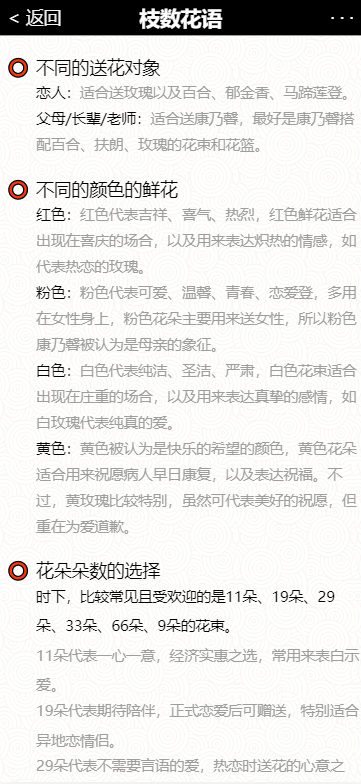
项目实战,代码分享,文字排版代码。h5移动端开发UI原图代码展示:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>枝数花语&

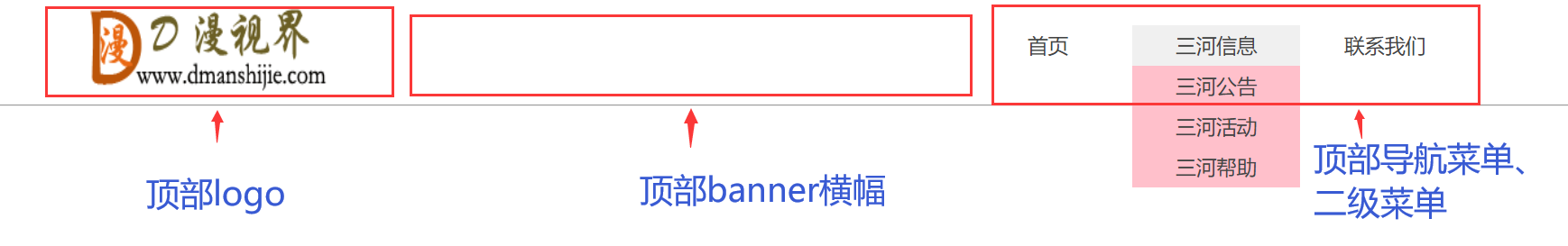
顶部效果展示图片项目实战顶部要点①logo要包含在h1标签中,并且要具有超链接的功能(链接指向首页)②中间要预留一个横幅位置,用于放banner横幅③右边固定,做导航栏,还要做二级菜单项目实战顶部代码实现<!DOCTYPE html> <html lang="en"> <head>

奥运五环图片奥运五环代码实现要点①在页面上用html+css3画出五个圆环(要点)②将五个圆环以“奥运五环”的方式排列起来(要点)③给五个环各上一个颜色④让画出来的奥运五环水平垂直居中(要点)奥运五环html5+css3代码实现<!DOCTYPE html> <html lang="en">